
Subscribe to our free newsletter, just 30 minutes for everything you need to learn.
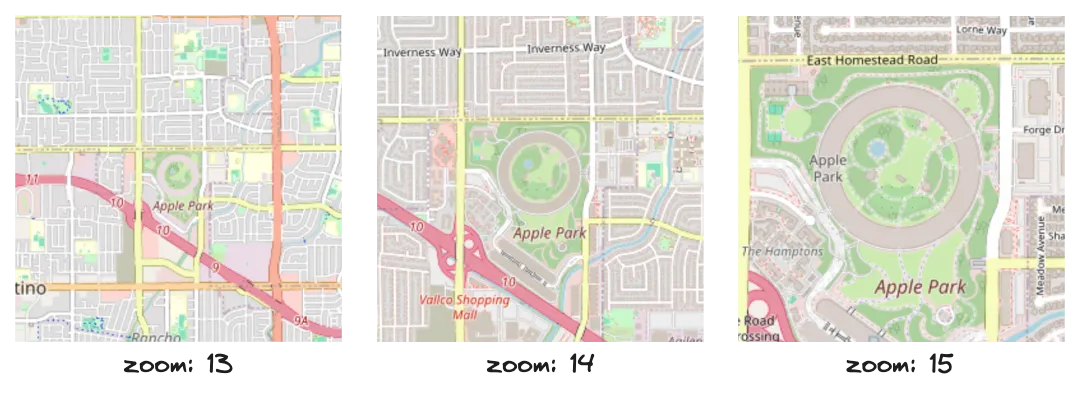
Build a Tile-Based Google Map with JavaScript
Ever wondered how Google Maps loads and zooms so smoothly? While their full system is massively complex, the fundamental idea behind map display is surprisingly approachable.
 0137
0137
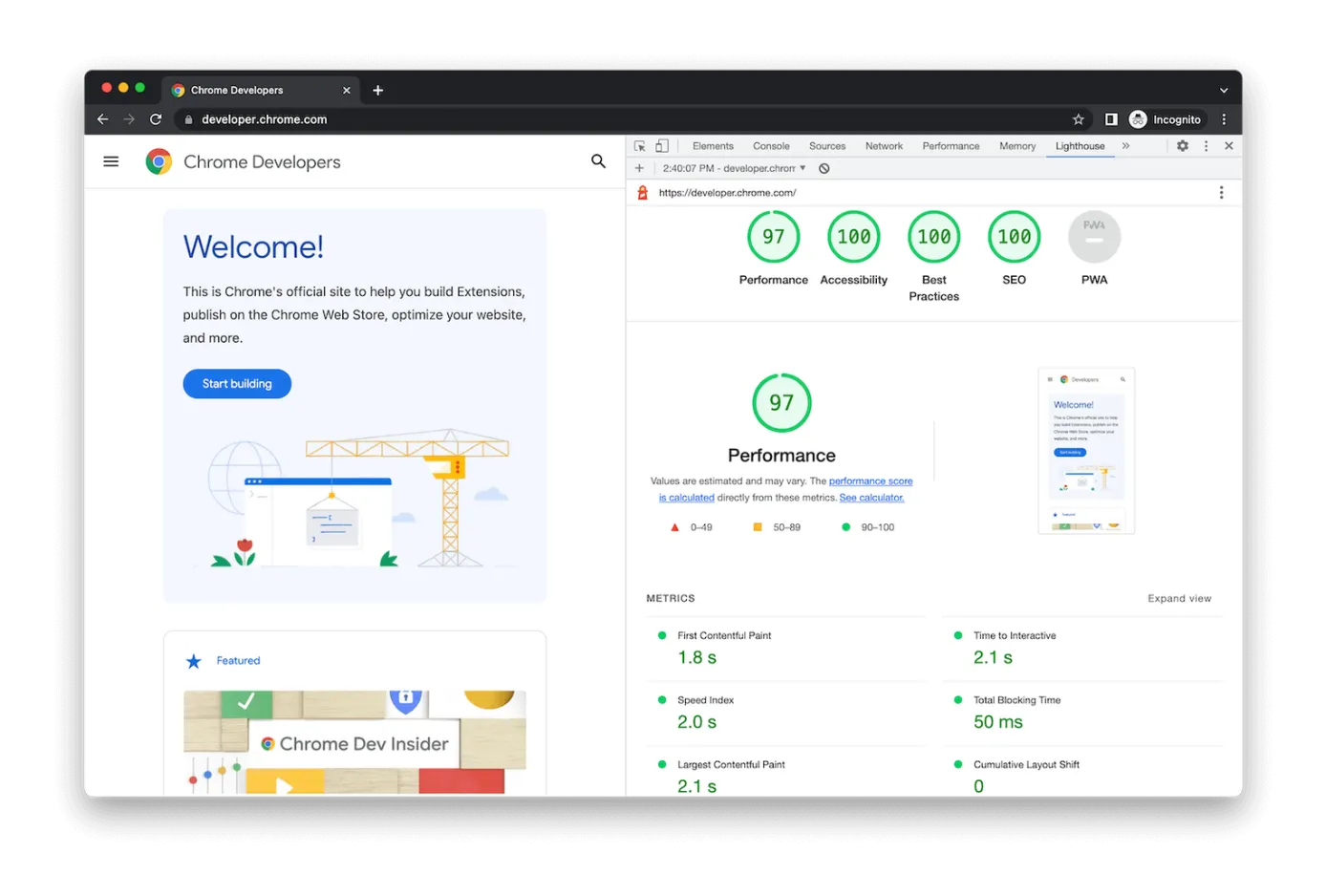
Mastering Frontend Performance with Lighthouse
Web performance significantly impacts user experience, search rankings, and overall site success. One indispensable tool frontend developers have at their disposal is Google Lighthouse—a powerful, open-source tool for auditing and improving web page performance, accessibility, and SEO.
 0136
0136
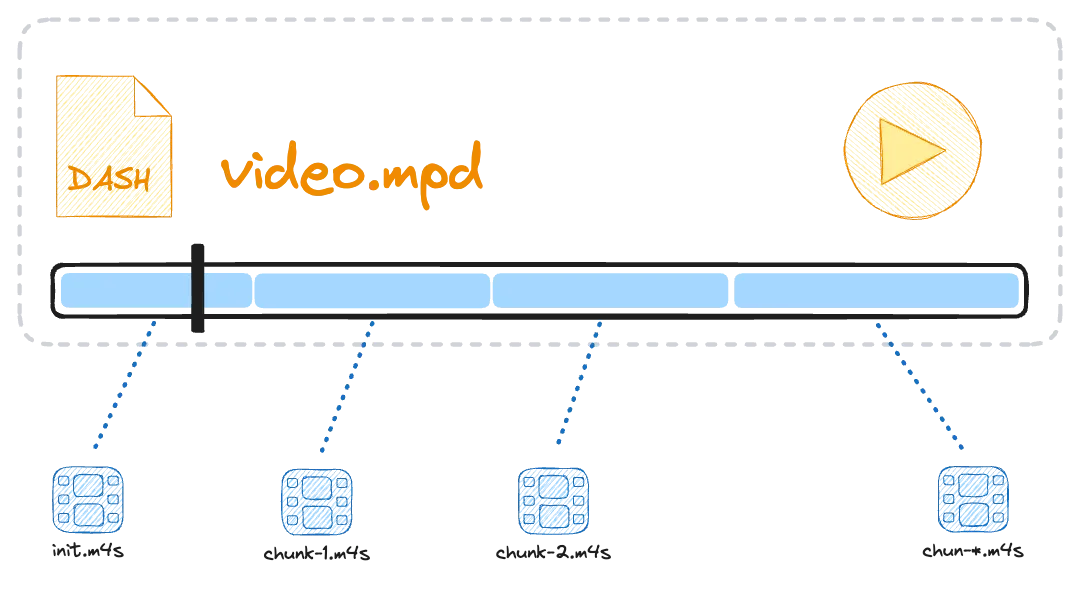
Advanced Video Streaming like YouTube
Have you ever wondered how to build a video playback feature like YouTube, where videos seamlessly adjust quality based on your internet connection?

displayWhat's the difference between display: inline, display: block, and display: inline-block in CSS?
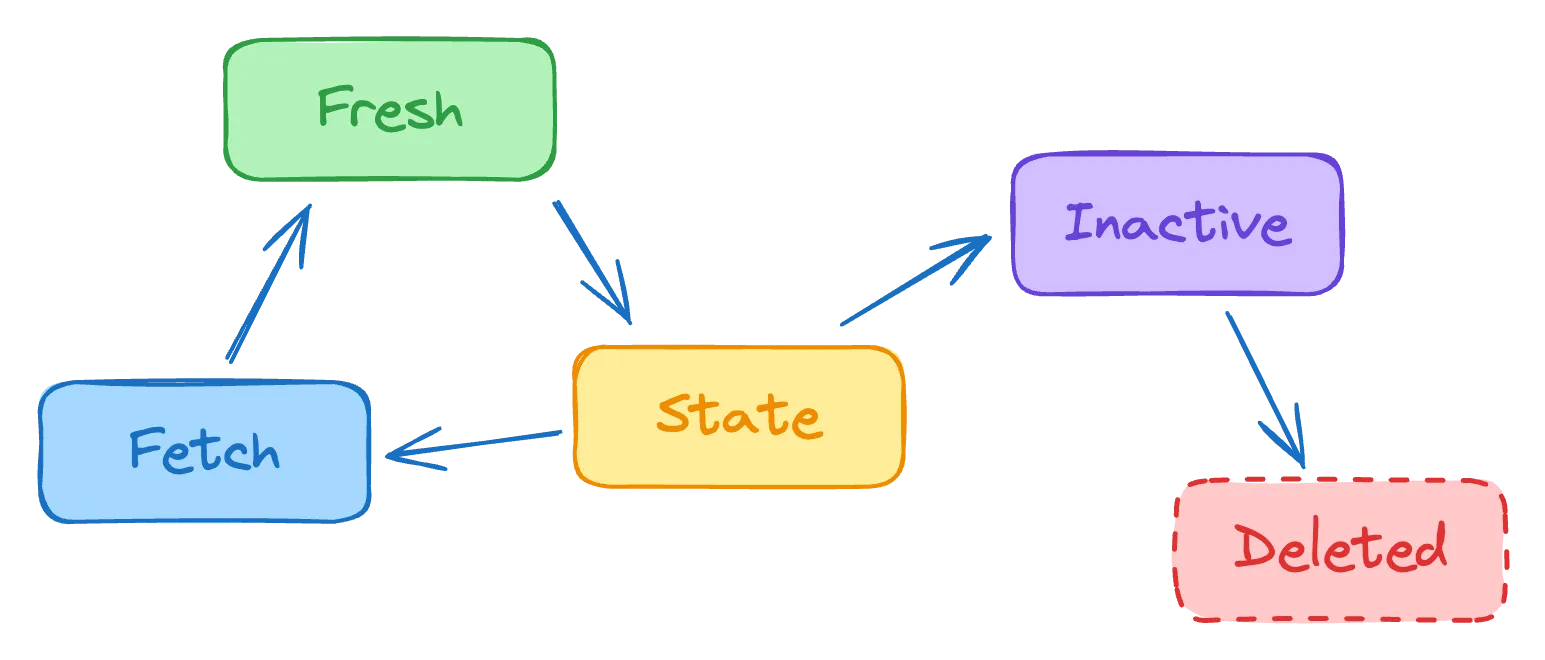
React-Query Data Fetching
React Query, also known as TanStack Query, is a powerful library designed to simplify data fetching, caching, and state management in React applications.

You are building a search component for a large e-commerce website. The search input should provide real-time suggestions as the user types.
What steps will you take to optimize performance and reduce excessive API calls?
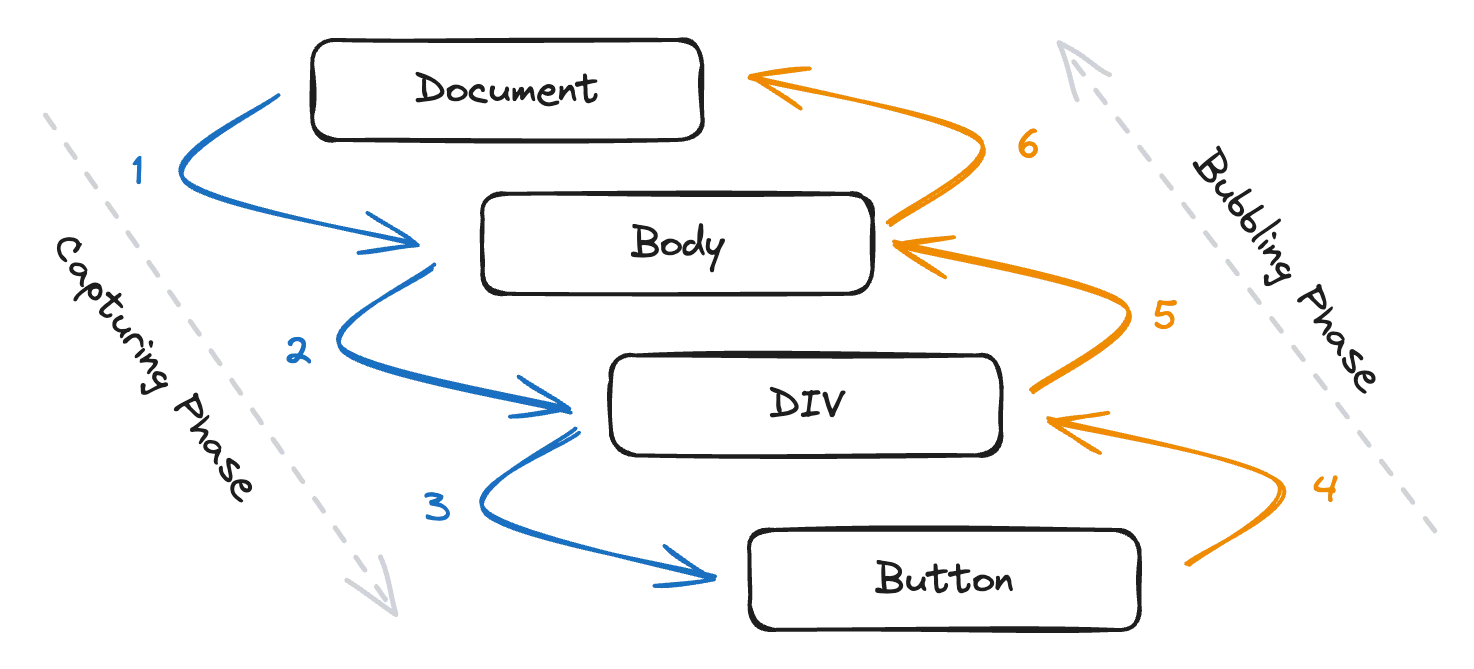
Implementing a Custom Event Delegation Utility
This post will guide you through creating a custom utility function for event delegation in JavaScript. We'll cover the fundamentals of event delegation, explore its benefits, and build a robust and versatile utility function that you can use in your web development projects.
 0133
0133
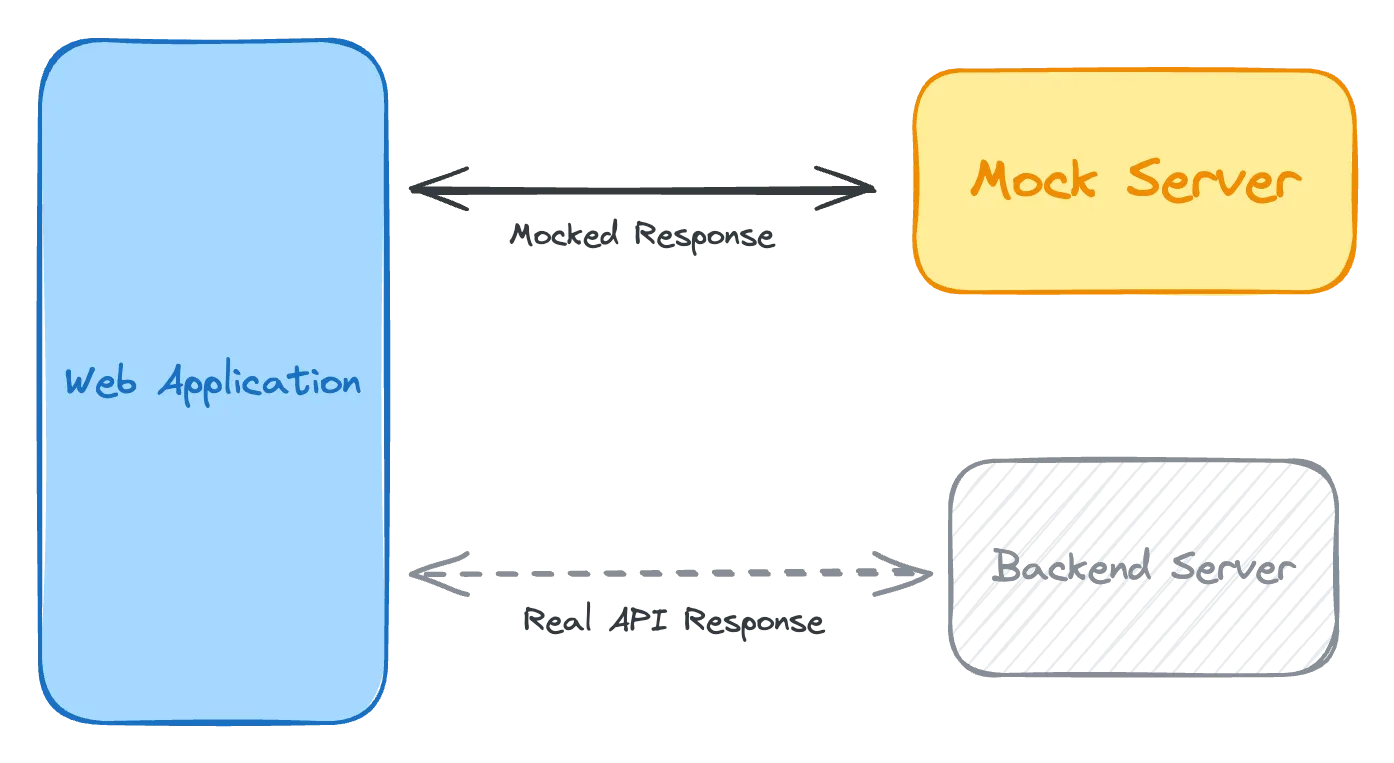
Build Frontend Project with Mock Server
Ever found yourself ready to start frontend development for a new feature, only to be stalled because the backend API isn't ready? Mock server is your escape from this common development frustration.

Please explain the concept of the CSS Box Model and how it impacts the way elements are rendered on a web page?
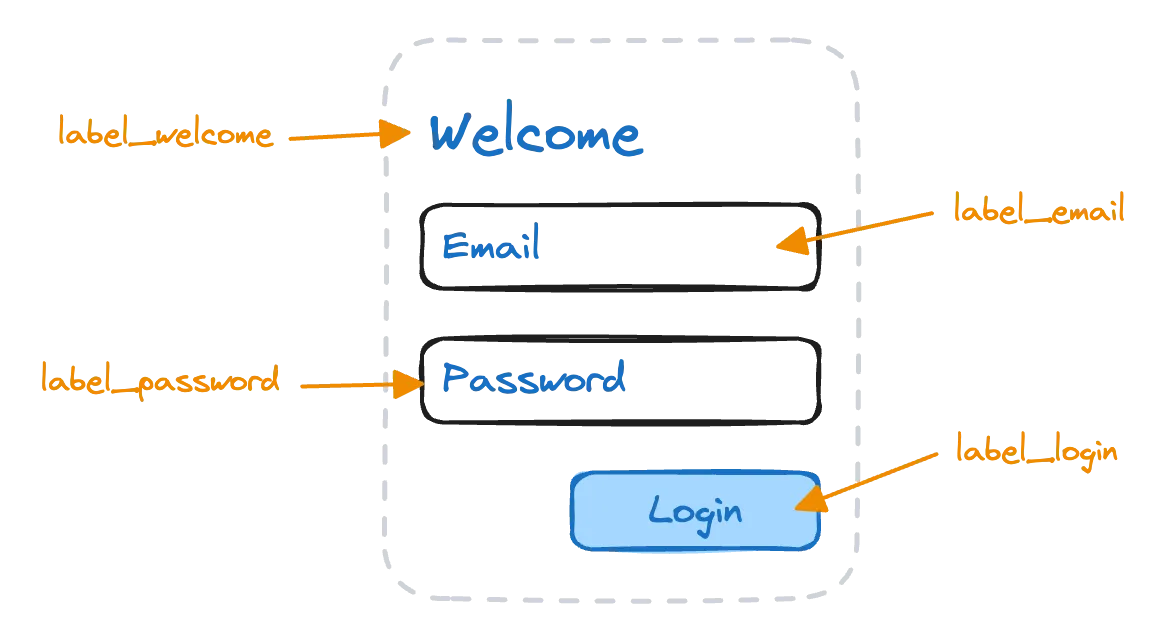
Translate Your React Application
Ever wondered what i18n stands for?

thisExplain how this works in JavaScript?
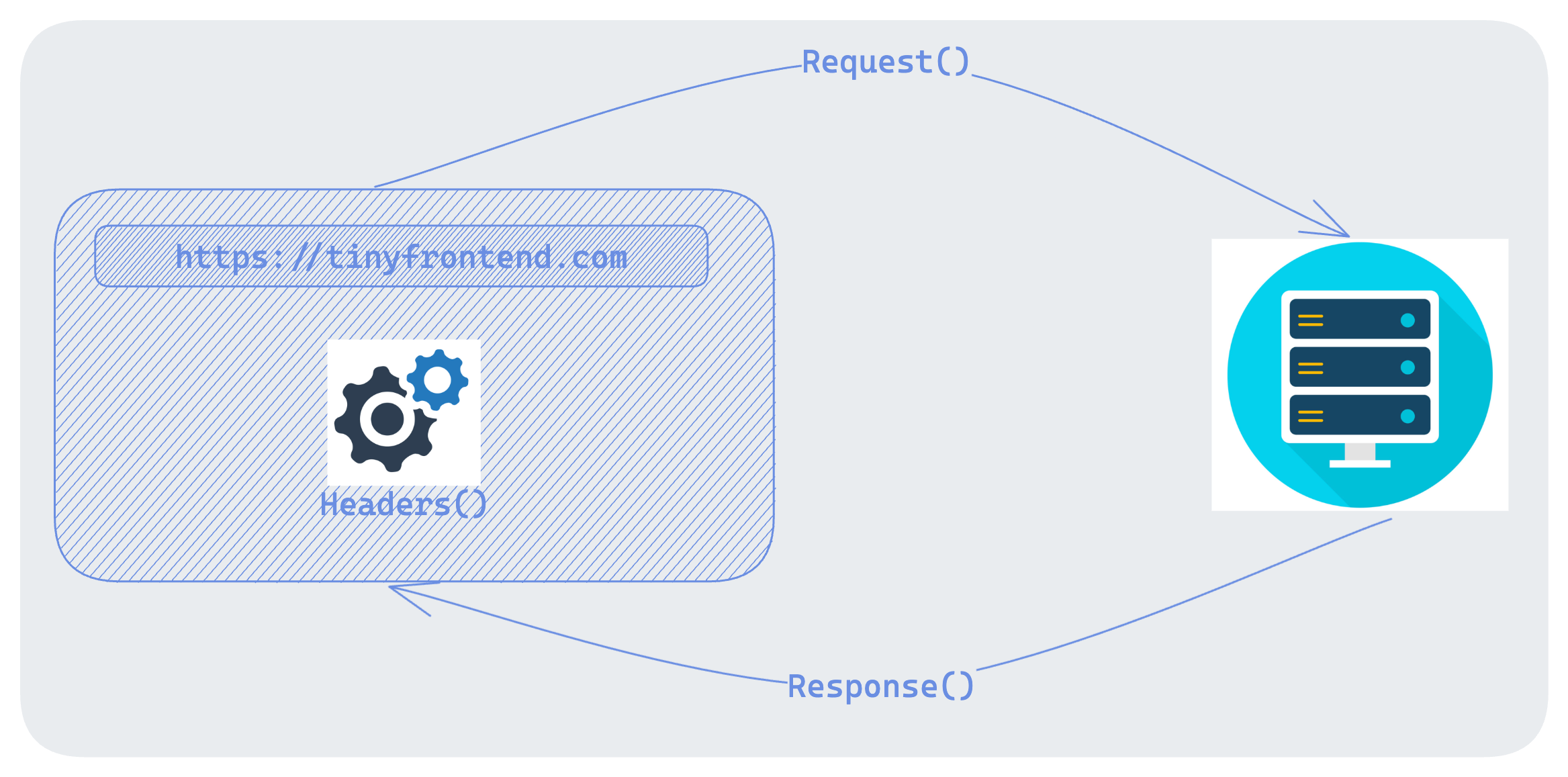
Customising JavaScript fetch()
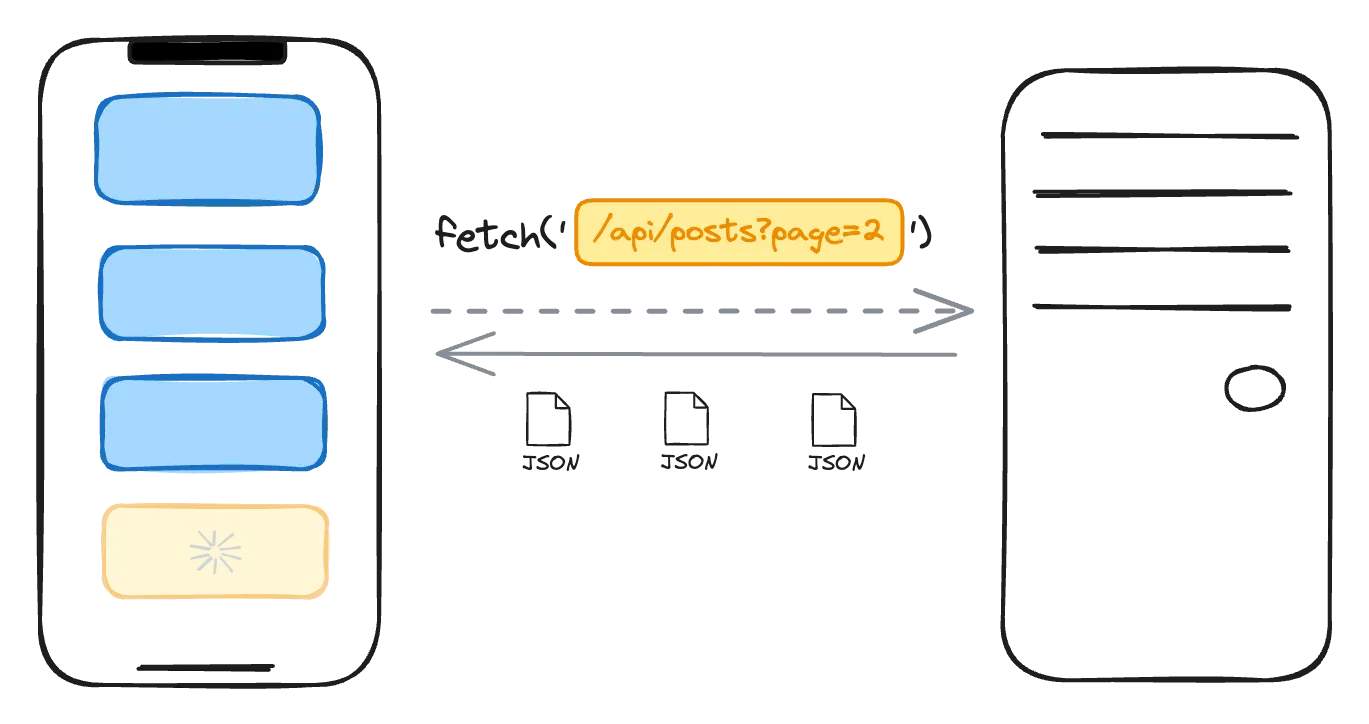
In our previous post, we explained about how the fetch API can be used in JavaScript to make GET and POST requests. Let's look at some of the more advanced concepts of the fetch API in JavaScript.
 0130
0130
Making a POST Request to the Server
In our previous post, we wrote about GET requests using JavaScript's fetch() method. This is a simple use case where we pass in a url into the method. However, fetch() also takes in a second parameter (optional) where we can pass in various request options.
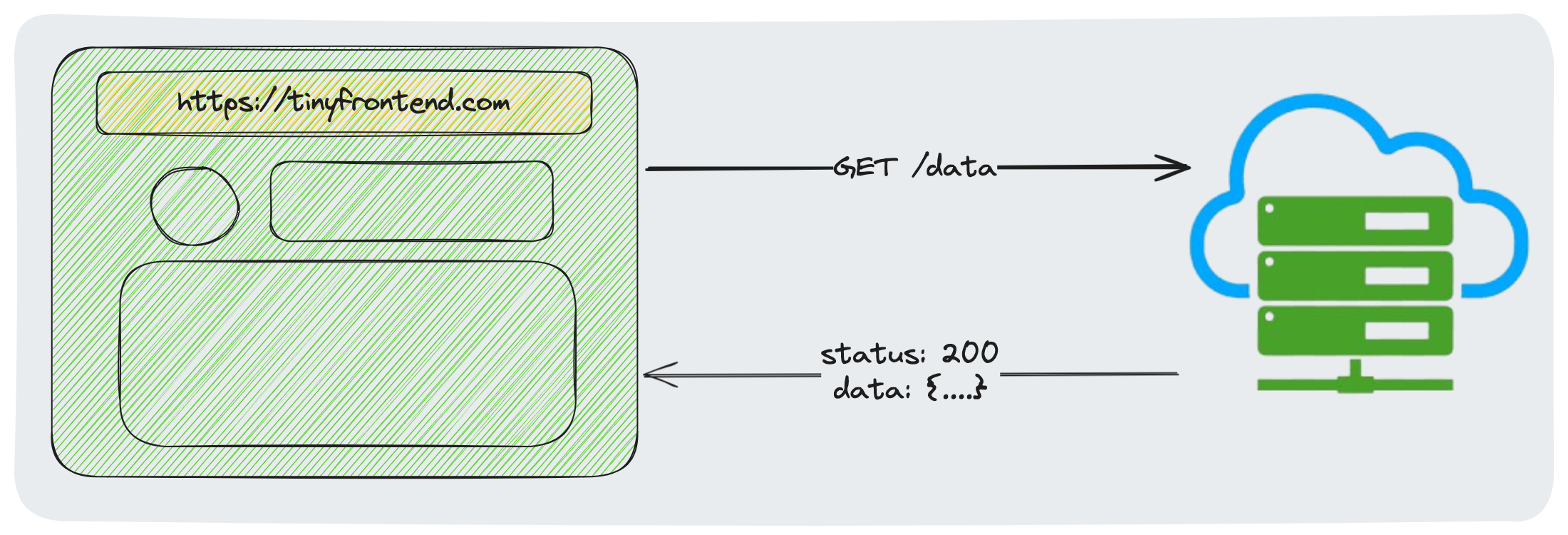
0129Data Fetching from the Server
Do you know what AJAX is? It seems to be an "old" concept today, it allows us to use JavaScript to send asynchronous data requests to the server and update the rendering of the page locally.
 0128
0128
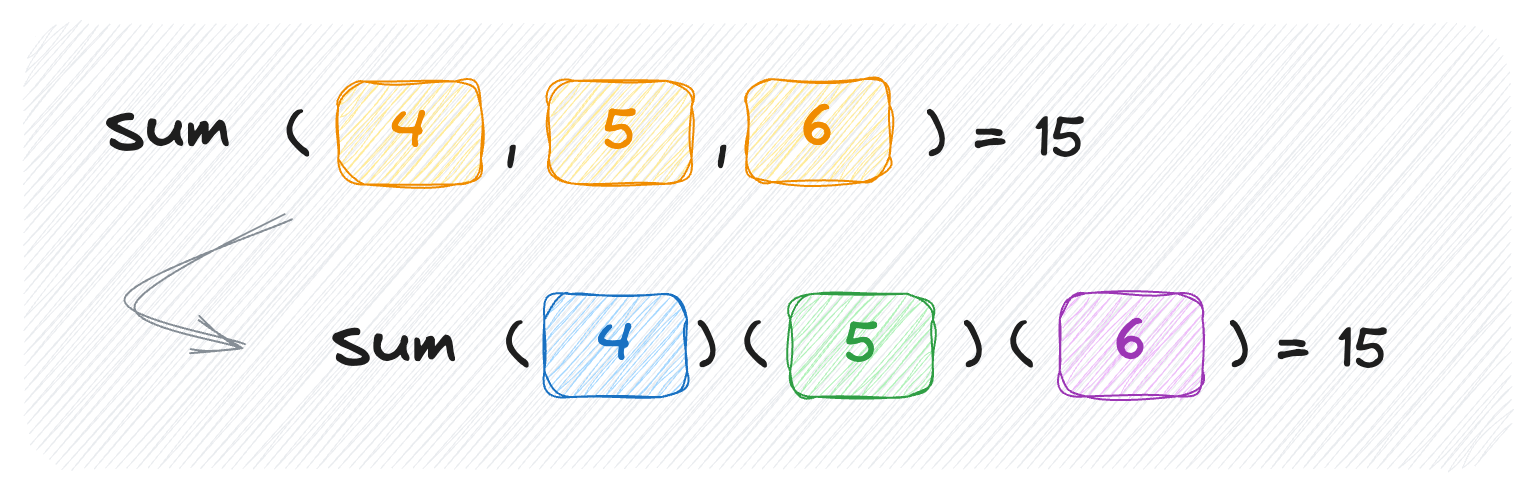
JavaScript Currying
The first time I heard the term Currying was during a job interview preparation. Fortunately, the interviewer did not ask me any questions about it.
 0127
0127
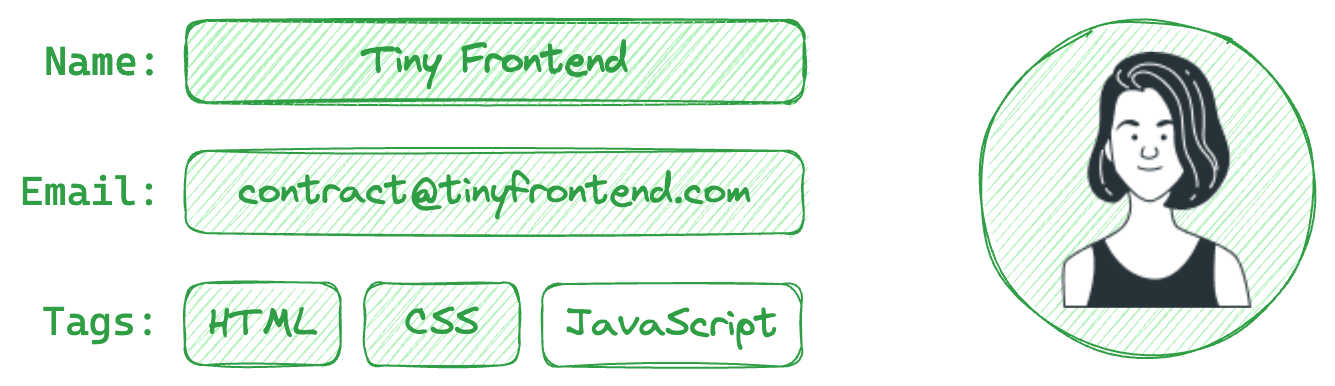
FormData in JavaScript
The most common way of sending data to the server in a network request is by using a JSON object. But, in some cases, JSON maybe insufficient to transmit the data.
 0126
0126
HTTP Status Code for SEO
When a browser sends a request, the server responds with a corresponding HTTP status code, whether the request can be fulfilled or not.
 0125
0125
Data Transfer with WebSocket
You're probably already familiar with using the HTTP protocol to retrieve data from servers. However, in addition to HTTP, browsers also provide another networking protocol to meet more advanced communication needs: WebSocket.
 0124
0124
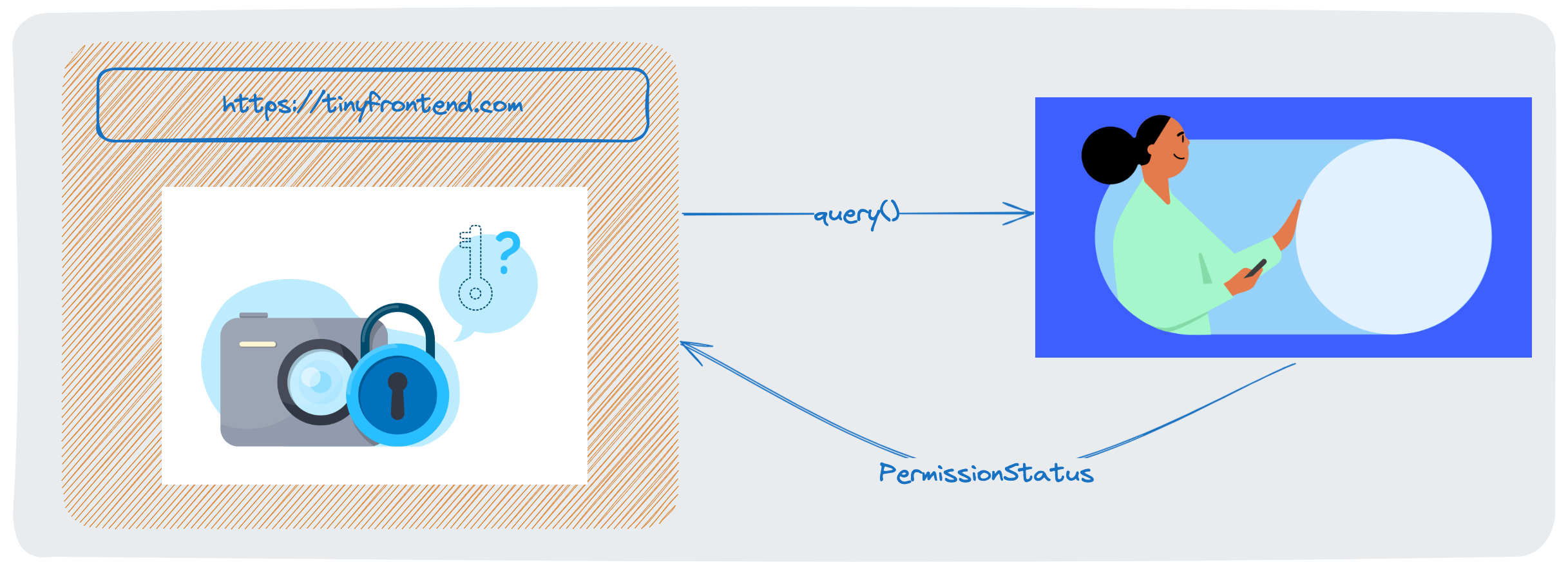
Permissions on a Webpage
Your website cannot readily use some services like camera, microphone, location, etc. on the user device. For security reasons, the websites need to specifically request for permissions from the user to use these services. In this post, let's learn how to handle these permissions on a webpage.
 0123
0123
Network Requests in JavaScript
One of the crucial and fundamental component of a website is to make Network Requests to fetch some data. There are a lot of libraries available now, like axios, that make this task very easy to implement for the developers. But, if you've ever wondered what goes on underneath those libraries or if you want to achieve this using pure JavaScript, keep reading.
 0122
0122
Iterators and Generators in JavaScript
Let's discover some hidden gems and not so commonly used concepts in JavaScript. Iterators and Generators bring the concept of iteration directly into the core language and provide a mechanism for customizing the behavior of for...of loops.
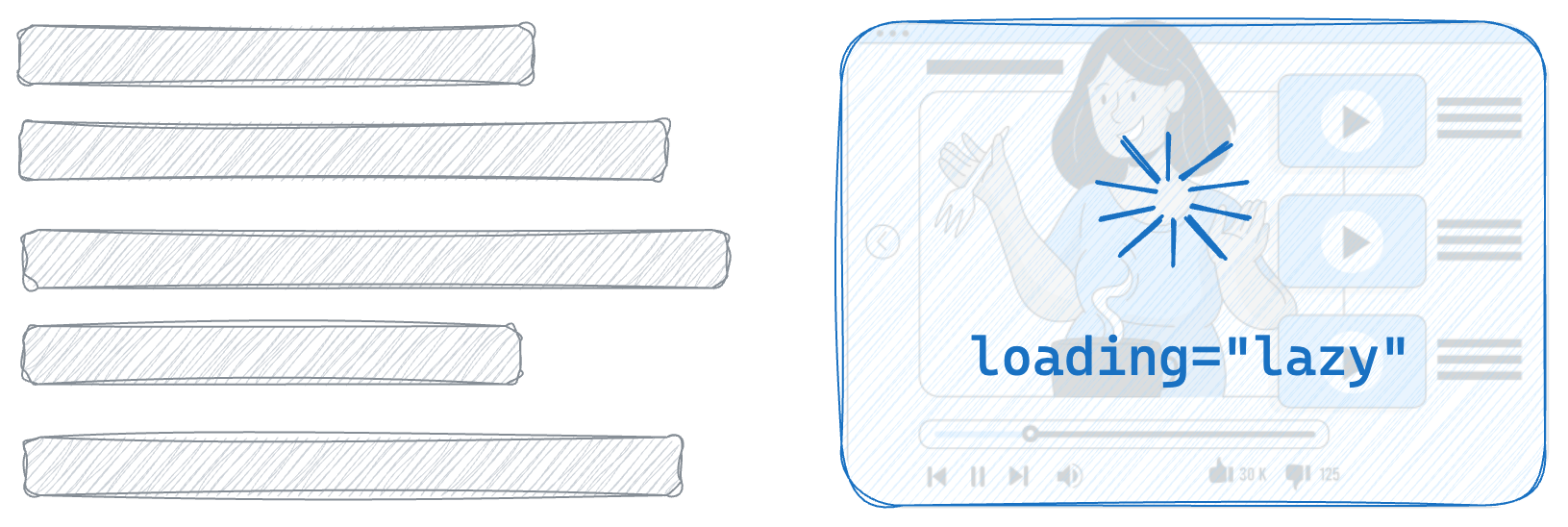
0121Lazy Load Offscreen Iframes
As more websites embed YouTube videos into their pages to provide richer content, and it indeed helps users access information more effectively.
 0120
0120
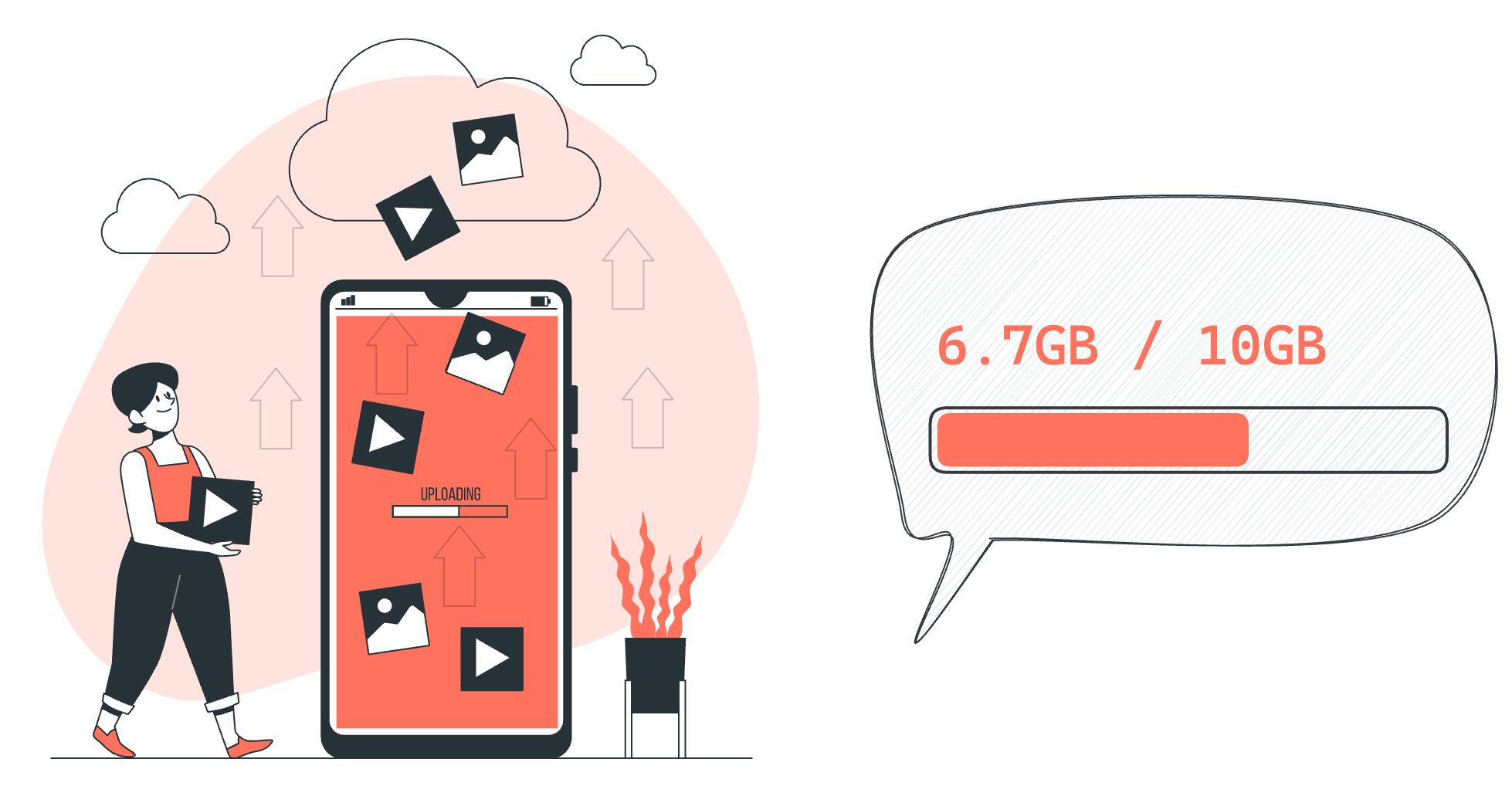
Resumable File Upload
The cloud storage has become an indispensable file backup and sharing solution in our daily work. But have you ever considered:
 0119
0119
Sending Notifications
The Notification API allows web developers to create and display desktop notifications to users.
 0118
0118
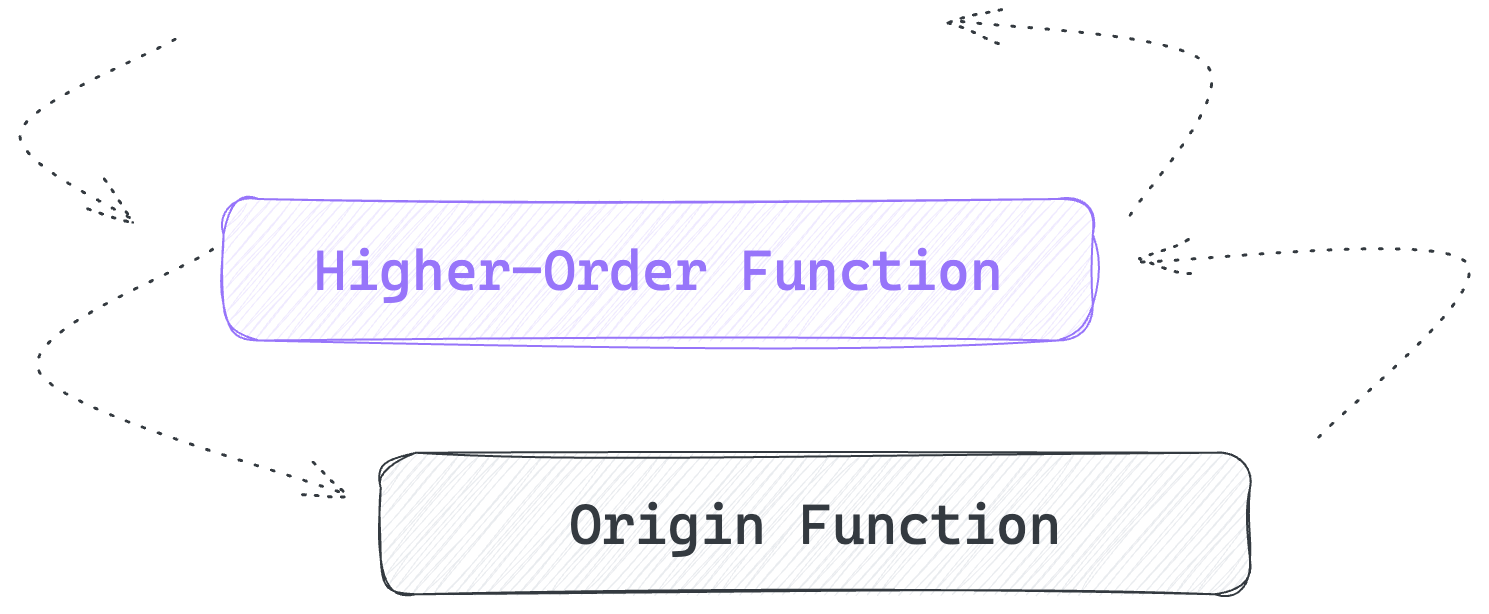
Higher-Order Functions (HOF) in JavaScript
In JavaScript, functions are treated as first-class citizens. We can use functions as values, assign them to variables, pass them as arguments to other functions, or even return them from other functions.
 0117
0117
JavaScript Closures
This question frequently arises during interviews. If you're unsure, here is everything you should know!
 0116
0116
Ordering Flexible Elements
In many cases, we rely on the flex-direction property to manage the display order of flexible items.
 0115
0115
JavaScript: Page Location
Whether you're a seasoned developer or just starting your journey, understanding how to manipulate the web page's location through JavaScript can be a very useful tool in your arsenal.
 0114
0114
Cookies
As a frontend developer, understanding how cookies work is essential for building robust web applications. In this article, we'll explore the world of browser cookies, demystify their mechanics, and learn how to harness their power in your projects.
0113JavaScript: Local Storage
Understanding how to store data on the client side is essential for creating robust web applications. In this article, we'll explore local storage, one of the key mechanisms for caching data within the user's browser. Let's dive in!
0112JavaScript: Session Storage
As a frontend developer, understanding how to store data on the client side is crucial. In this article, we’ll delve into the world of web storage, specifically focusing on session storage. Let’s explore what it is, how it works, and when to use it.
 0110
0110
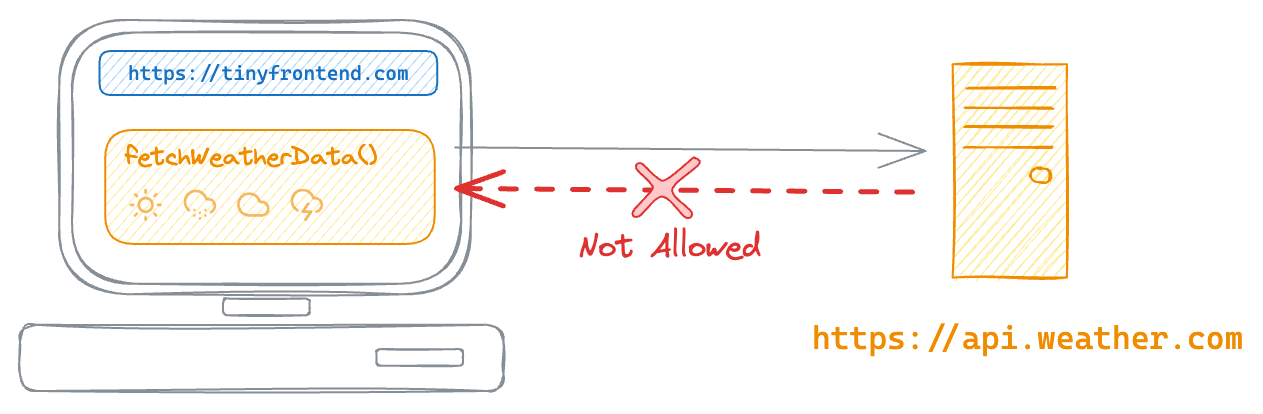
Cross-Origin Resource Sharing (CORS)
Please imagine you're building a spiffy weather application using JavaScript and you want to display live weather data from a popular weather service.
 0109
0109
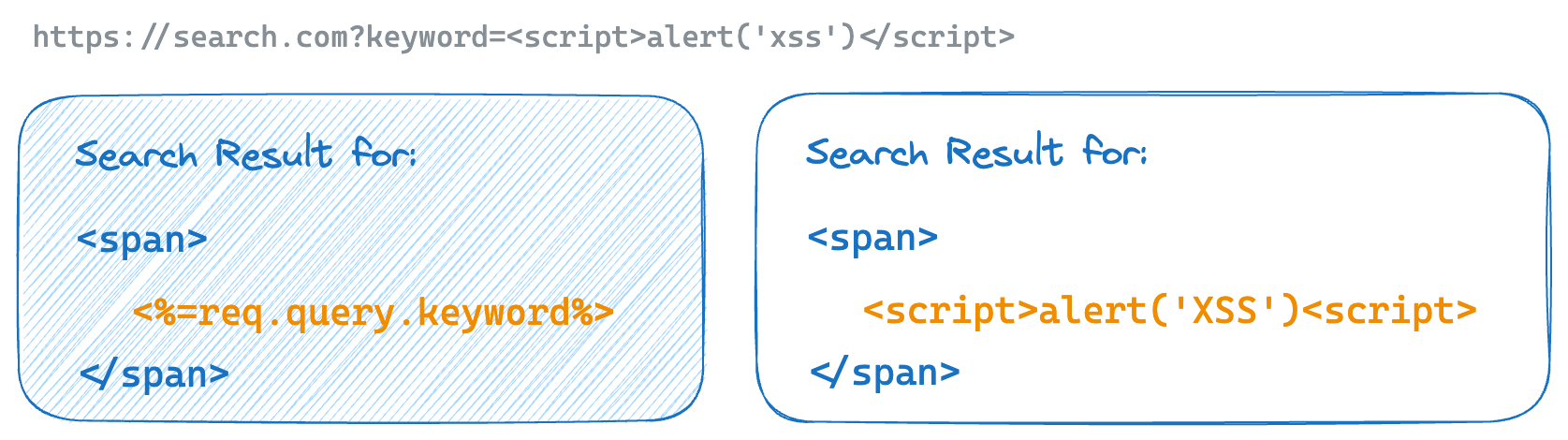
Cross-Site Scripting (XSS) in JavaScript
Cross-Site Scripting (XSS) is a web security vulnerability that allows an attacker to inject malicious code into a web page that is viewed by other users.
 0108
0108
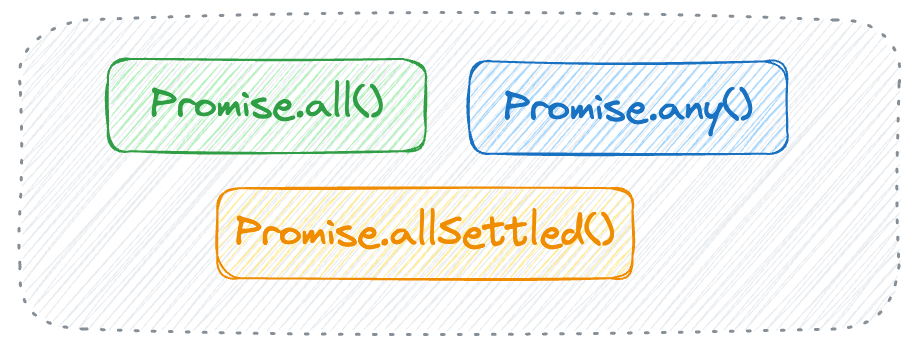
Multiple Promises Handling in JavaScript
Promises are a powerful way to handle asynchronous operations in JavaScript. They allow us to write clean and readable code, without using callbacks or nested functions.
 0107
0107
Promises for Asynchronous JavaScript
In this guide, we'll delve into the ins and outs of promises, covering their syntax, usage, common patterns, and best practices.
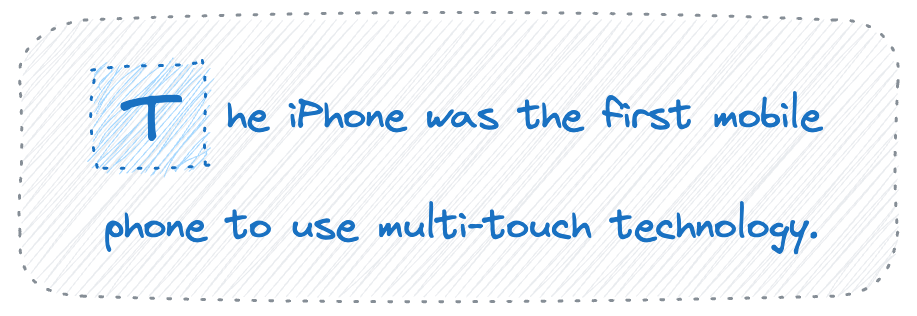
0106Styling the First Letter
The ::first-letter pseudo-element applies styles to the first letter of a block container.
 0105
0105
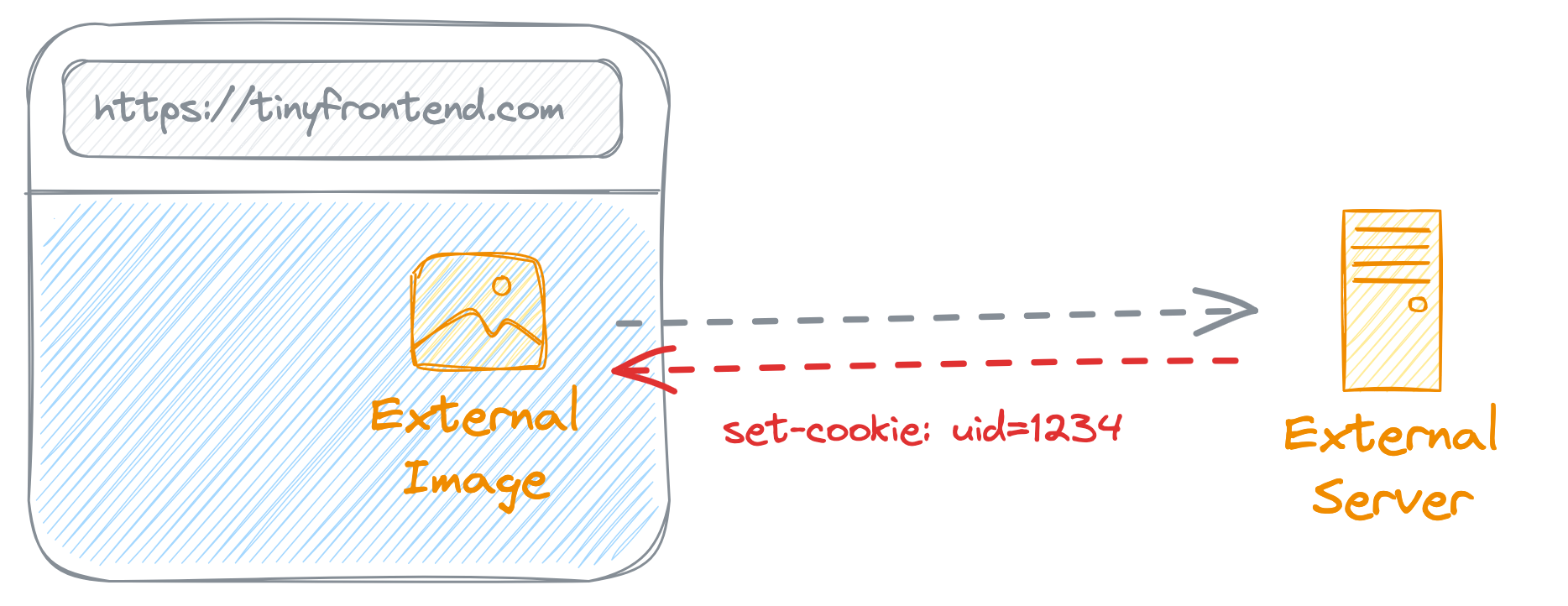
The Deprecation of Third-Party Cookies
Google has announced its plan to disable third-party cookies by default in Chrome, a step that will reshape the landscape of online tracking and user privacy. This change is part of a broader effort to enhance user privacy and security on the web.
 0104
0104
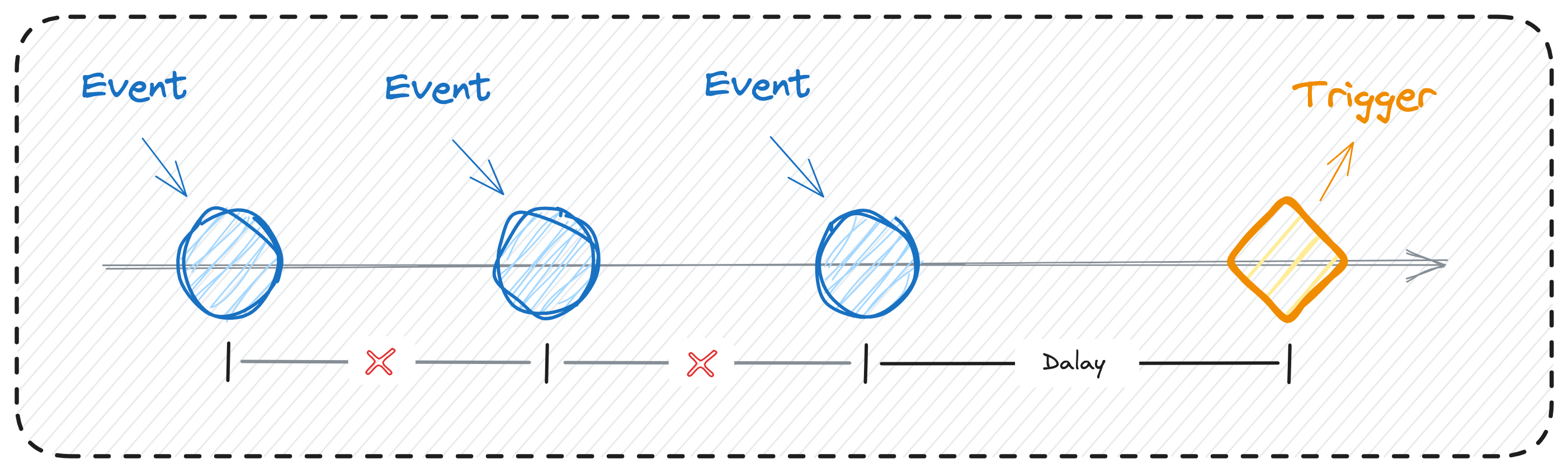
Implementing Your Own debounce()
Debounce is a common technique used in web development to improve performance by controlling the rate at which a particular function is invoked.
 0103
0103
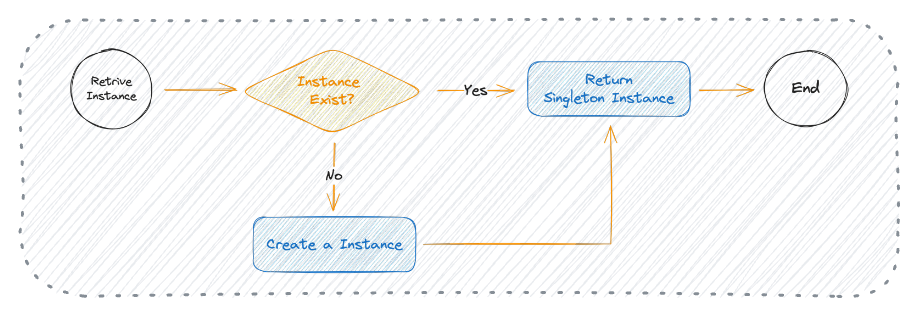
Design Pattern: Singleton
Ever wondered how the Singleton Design Pattern is used in frontend development?
 0102
0102
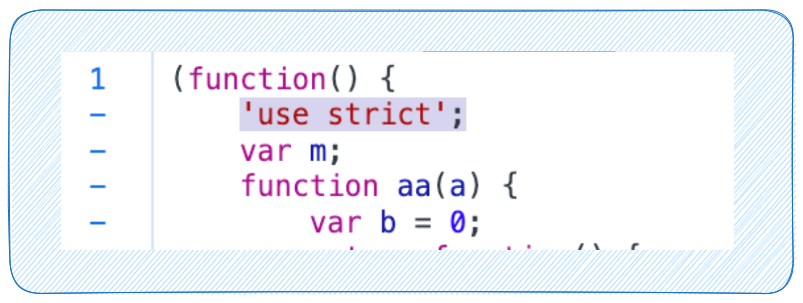
The Strict Mode in JavaScript
Ever wondered why some JavaScript functions start with 'use strict' at the beginning?
 0101
0101
Adapting Your Website to Language Changes
The ability to seamlessly switch between languages enhances user experience and makes your website more accessible to a diverse audience. Let's explore the steps involved in achieving this functionality.
