Build Frontend Project with Mock Server

Ever found yourself ready to start frontend development for a new feature, only to be stalled because the backend API isn't ready? Mock server is your escape from this common development frustration.
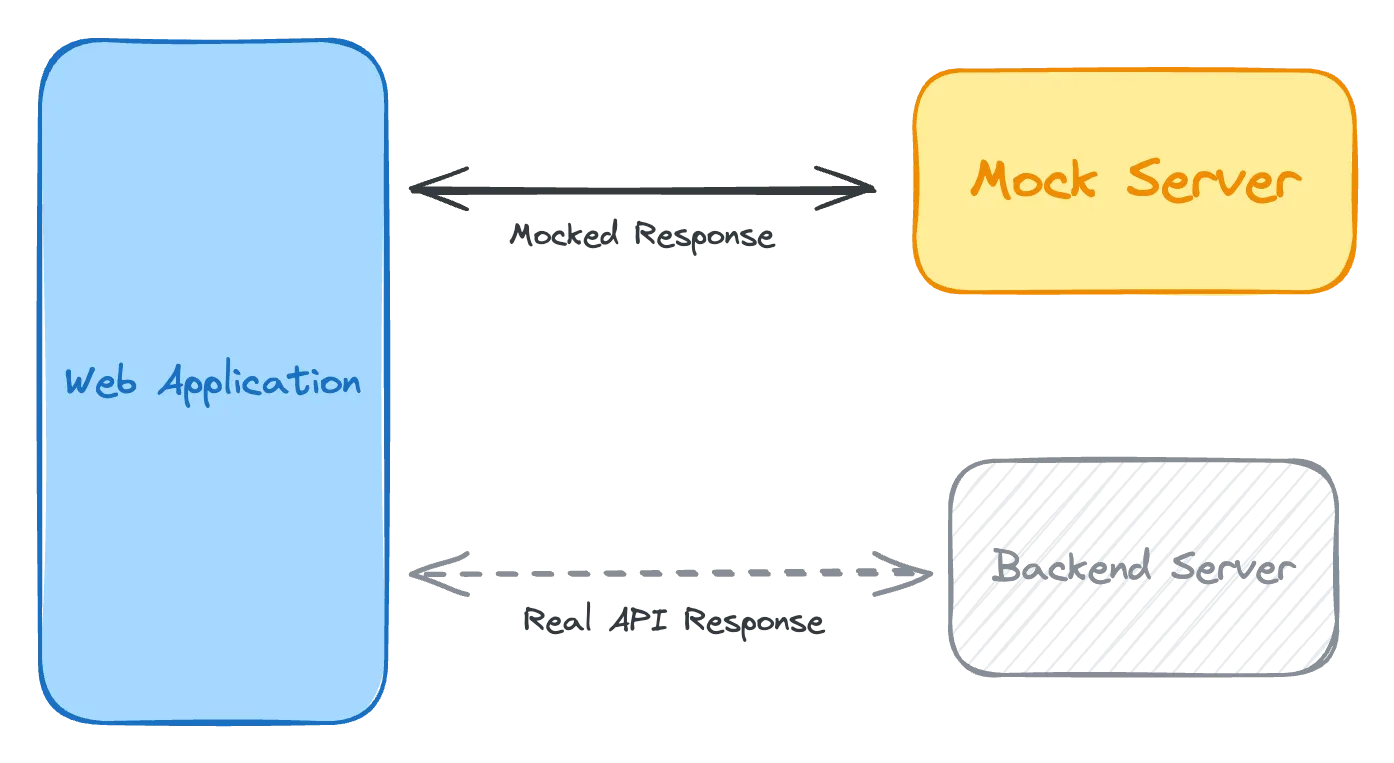
Imagine a simulated backend, mimicking the behavior of real APIs, that lets you build and test your frontend code without waiting for actual backend services. That's the power of mock server in action.
What We Want from a Mock Server
To keep our focus on the frontend and minimize the effort spent on mocking, a good mock server should meet these fundamental requirements:
-
Easy Configuration: Defining mock API responses should be a breeze, ideally using a familiar syntax like Express.js.
-
Non-Invasive Integration: The mock server should only impact the mocked APIs, without affecting the rest of the API calls.
-
Complete Scenarios: It should be able to return mock responses for both successful and error scenarios, enabling comprehensive testing of our frontend logic.
Introducing Mock Service Worker (MSW)
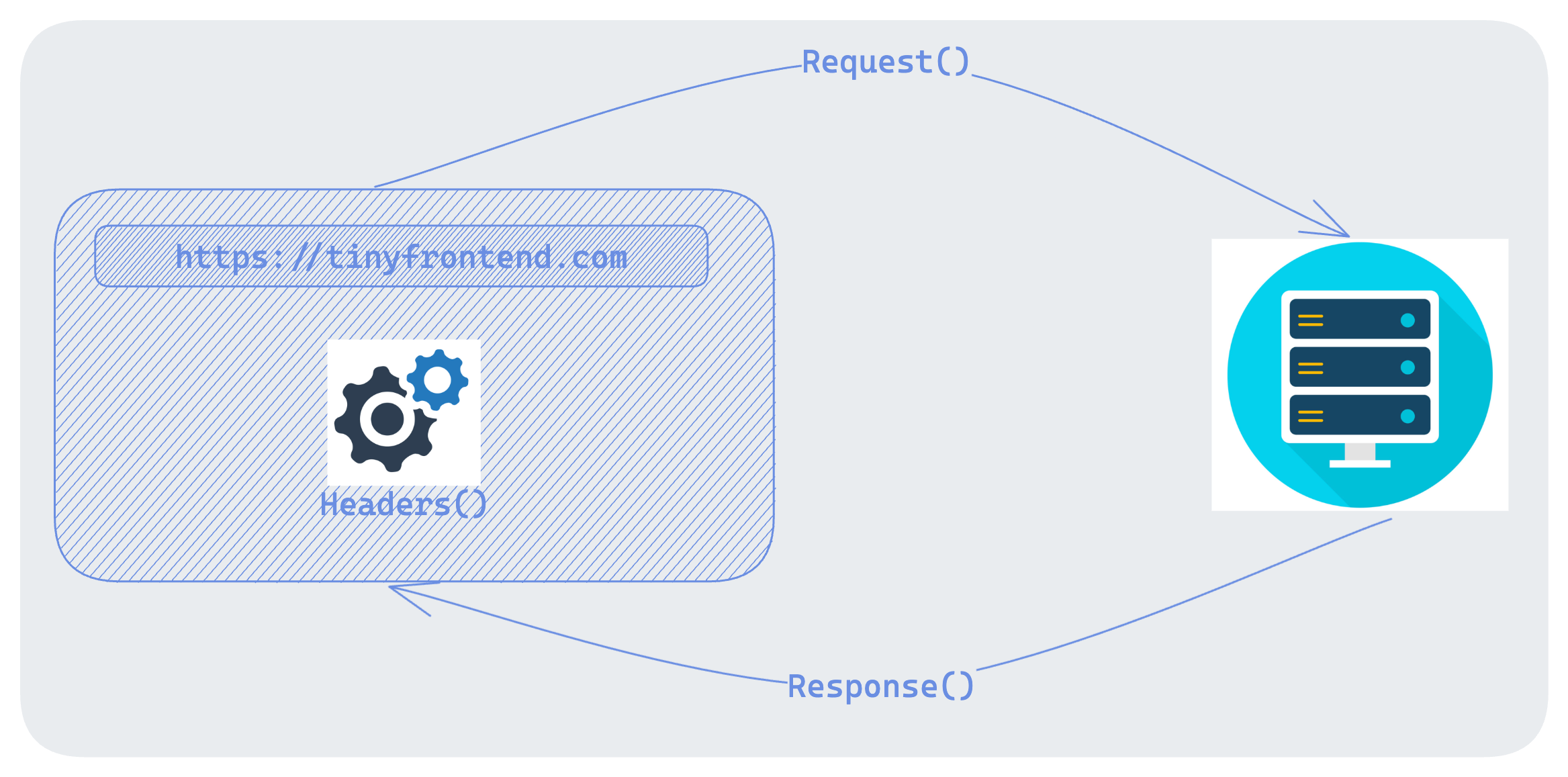
Mock Service Worker (MSW), a powerful JavaScript library designed specifically for mocking backend APIs in frontend development.
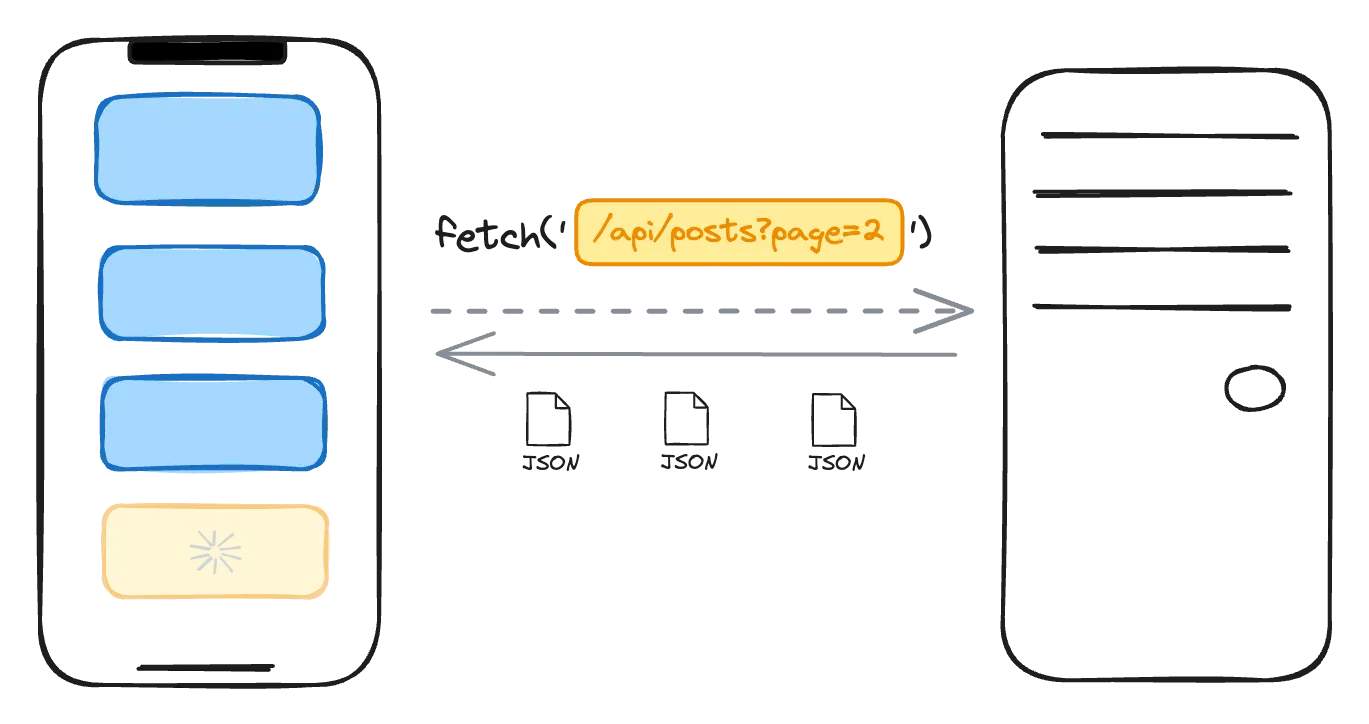
It's incredibly easy to use, requiring no server setup. You can mock various types of HTTP requests (GET, POST, PUT, DELETE, etc.), and it integrates seamlessly with popular testing frameworks like Jest.
This means you can create realistic mock servers quickly and easily, focusing on what matters: building amazing frontend experiences.