Translate Your React Application
Ever wondered what i18n stands for?
It's short for internationalization, and it's a crucial concept for any application targeting a global audience.
Think of it as the process of making your app adaptable to different languages and cultural conventions, turning it into a true citizen of the world.
Why I18n Matters

Internationalizing your app is a smart move that benefits you in many ways:
- Reach a wider audience: More users mean more engagement, more income, and a stronger app overall.
- Increase user satisfaction: People feel more connected to apps in their own language, making them happier and more likely to keep using your app.
- Create a truly inclusive experience: Remove language barriers so anyone can enjoy your app.
- Stand out from the competition: In today's global market, multilingual apps are a must-have to attract more users and show your commitment to inclusivity.
Saying Goodbye to Hardcoded Text
Traditionally, developers hardcoded text directly within their HTML code, making it difficult to update or translate.
For example, a login button would be written as:
<button class="login-button">Login</button>
To simplify multi-languages support and translation management, we'll use a smarter approach with translation keys and files.
Here's how it works:

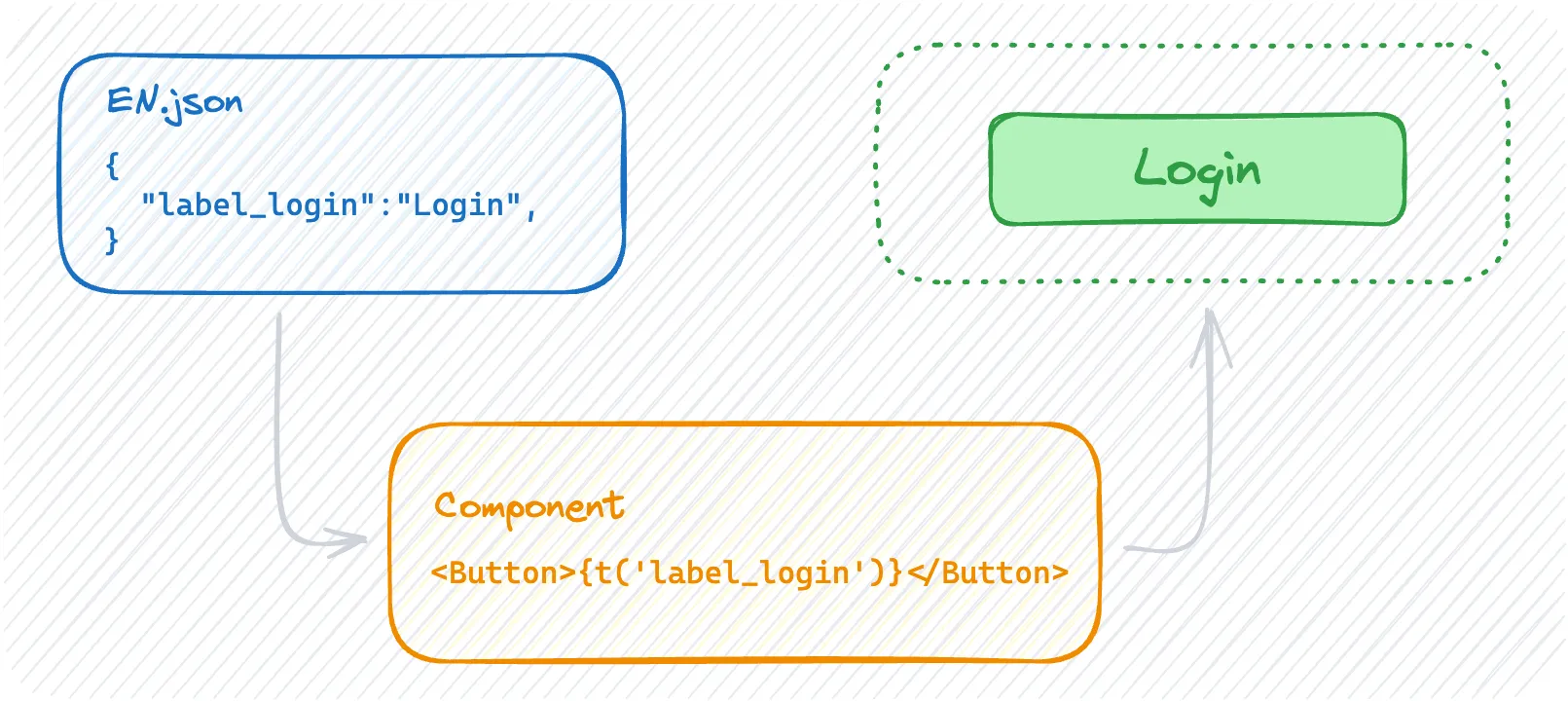
1. Create Translation Files
We'll store all our text in separate files for each language. For example, our English translation file might look like this:
{
"label_login": "Login"
}
2.Use Keys in Your Code
Instead of writing "Login" directly, we'll use a key like label_login. Then, we'll use a helper function to translate these keys into the appropriate language.
<button class="login-button">
{translate('label_login')}
</button>
This way, we can easily update our translations without touching our main code. It's much cleaner and more efficient!