HTTP Status Code for SEO

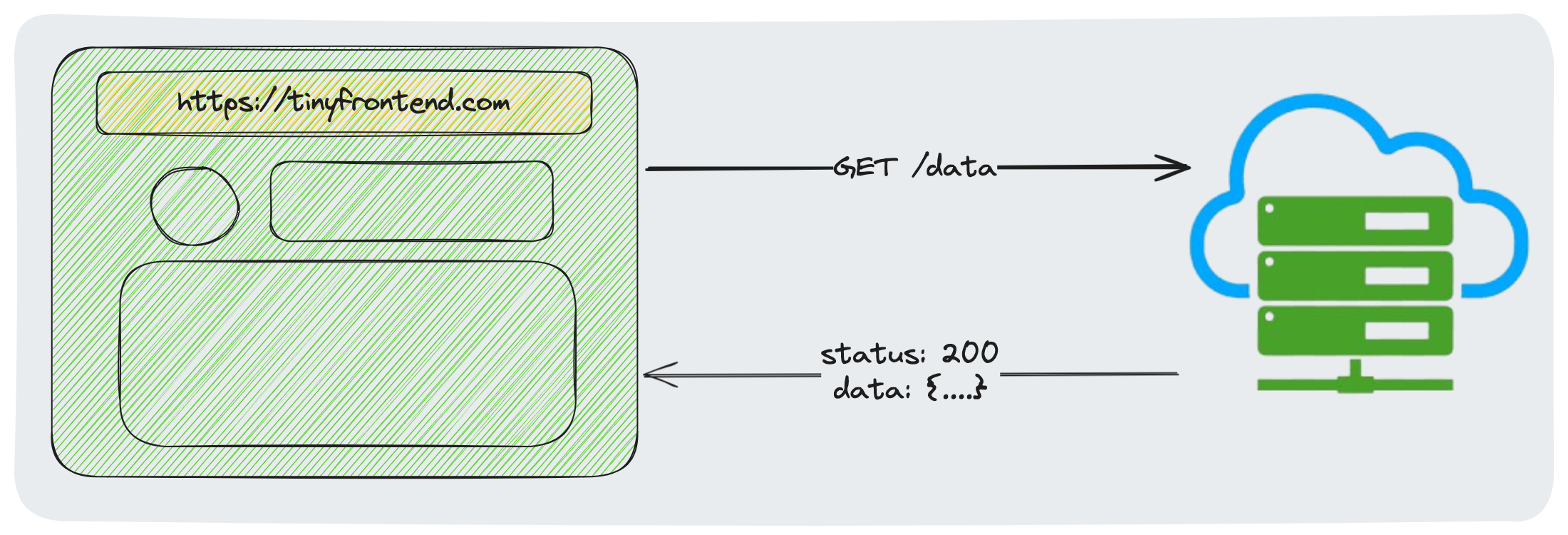
When a browser sends a request, the server responds with a corresponding HTTP status code, whether the request can be fulfilled or not.
As a developer, it is necessary to understand the meanings represented by common HTTP codes. But have you ever considered how HTTP codes affect SEO results?
What are HTTP Status Codes?
An HTTP status code is a three-digit number that a server generates in response to a browser's request. Each code indicates whether things are working or something is wrong.

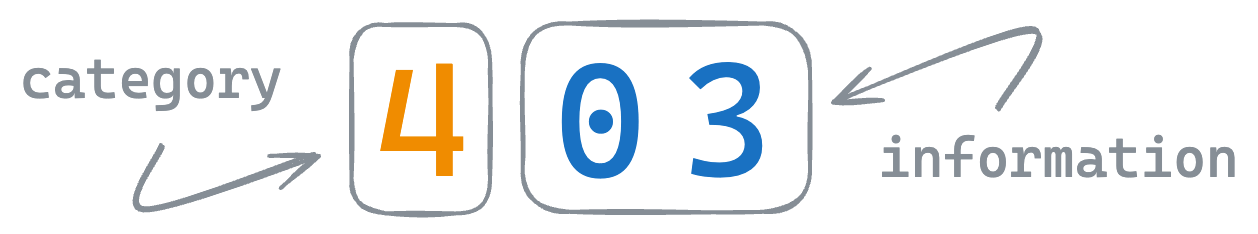
The first digit in each status code begins with a number between 1 and 5, indicating the code's category. The second two digits are for specific information under the category.
Five Status Categories
1xx — Informational Responses: These codes indicate that the server has received the initial request and is continuing the process.
2xx — Successful Responses: These status codes confirm that the server has successfully received, comprehended, and accepted the request.
3xx — Redirection: These indicate that while the server has received the request, the client must take further action, typically redirection to a new destination.
4xx — Client Request Error: These codes signify that the server is unable to locate or access the requested page or site, pointing to an issue on the client's end.
5xx — Server Side Error: These represent scenarios where the client's request is valid, but the server cannot fulfill it due to internal errors.