Permissions on a Webpage
Your website cannot readily use some services like camera, microphone, location, etc. on the user device. For security reasons, the websites need to specifically request for permissions from the user to use these services. In this post, let's learn how to handle these permissions on a webpage.

Permissions API
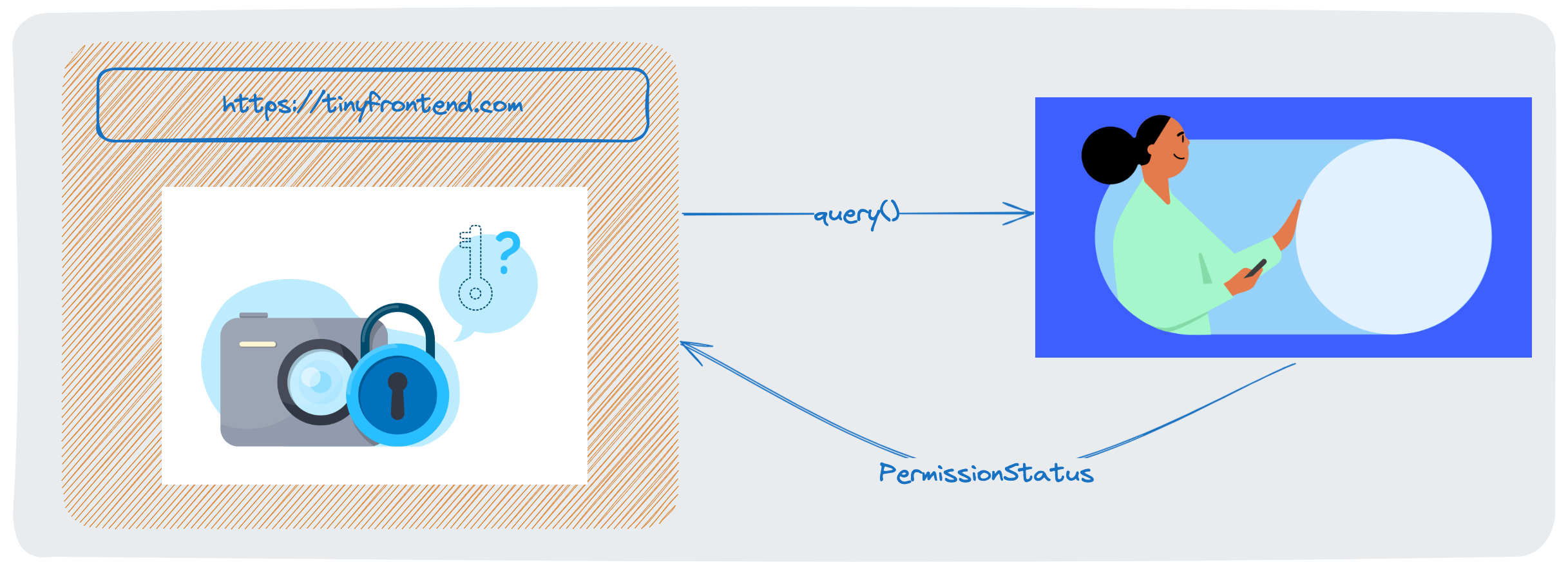
Using the Permissions API, the webpage can check whether it can access a particular service. It is a centralised and consistent way to check for the permissions.
The permissions object can be accessed using the permissions property in the navigator object. This should be present in most browsers but if it's not, you'll need to use the methods provided by the specific WebAPI, for example, the Camera API, to check and request for permissions.
if(navigator.permissions){
// ... query for the permission
} else{
// permissions object not available!
// Use the specific WebAPI to check
// and request for the permissions.
}
Methods
query(permissionDescriptor)
The query method accepts a permissionDescriptor object which contains the following properties:
name: string: The name of the WebAPI whose permission you want to check.
The method returns a Promise that resolves with a PermissionStatus object.
If the permission name passed to the query method doesn't exist, it throws a TypeError so make sure to handle errors either using a try-catch block or .catch clause.
navigator.permissions.query({ name: "camera" })
.catch((e) => {
// handle errors
});