React-Query Data Fetching
React Query, also known as TanStack Query, is a powerful library designed to simplify data fetching, caching, and state management in React applications.
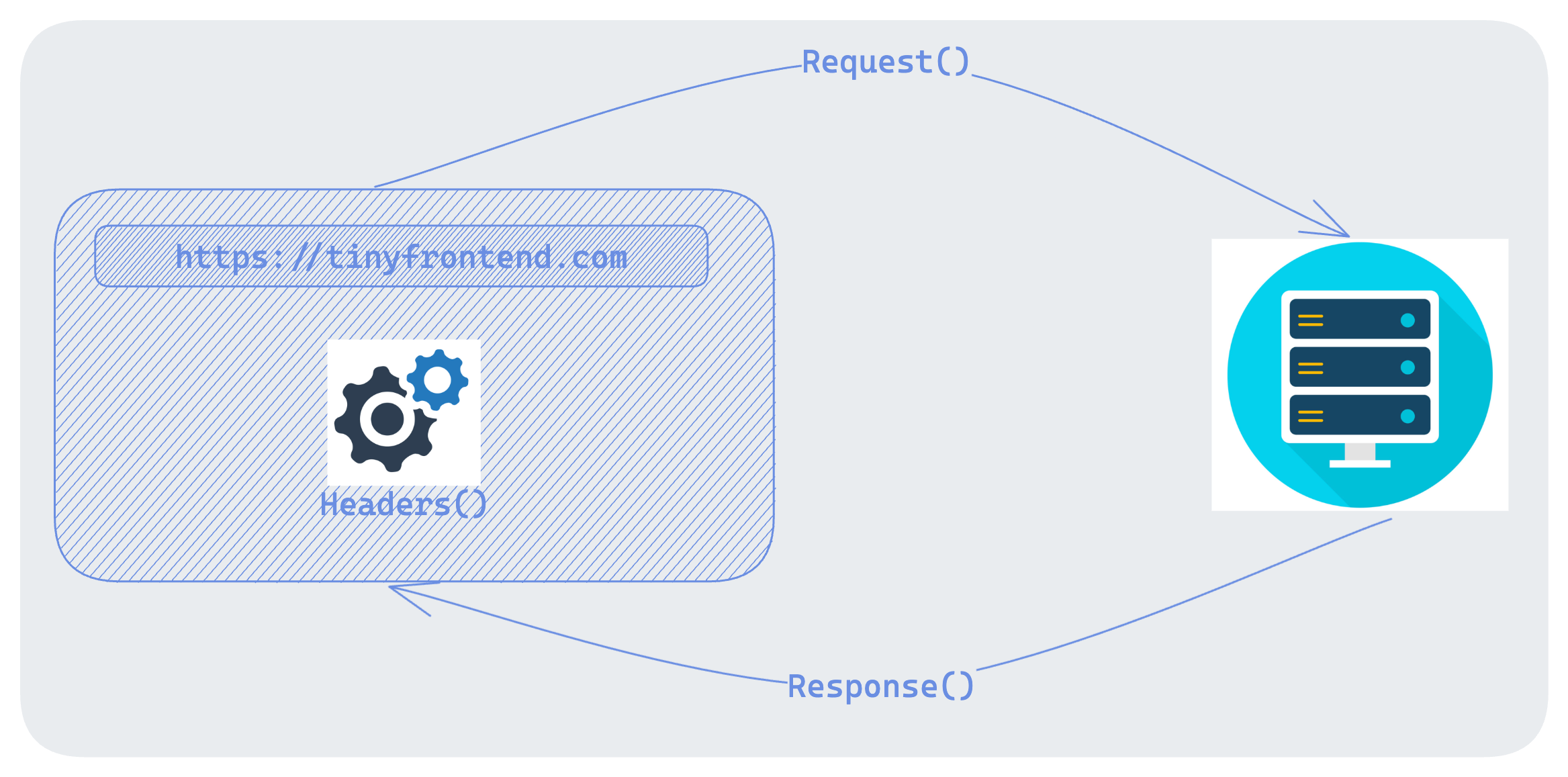
It excels at fetching, caching, synchronizing, and updating server state, addressing limitations in traditional state management libraries when dealing with asynchronous or server-side data.

Asynchronous State Management Simplified
As React applications grow in complexity, managing state, especially asynchronous server-side data, becomes increasingly challenging. Traditional state management tools, while powerful, often require extensive boilerplate code and can struggle with handling asynchronous data fetching, caching, and synchronization effectively. This is where React Query comes into play.
React Query is designed to address these challenges, offering significant advantages over conventional data fetching methods. Here's why developers often choose React Query:
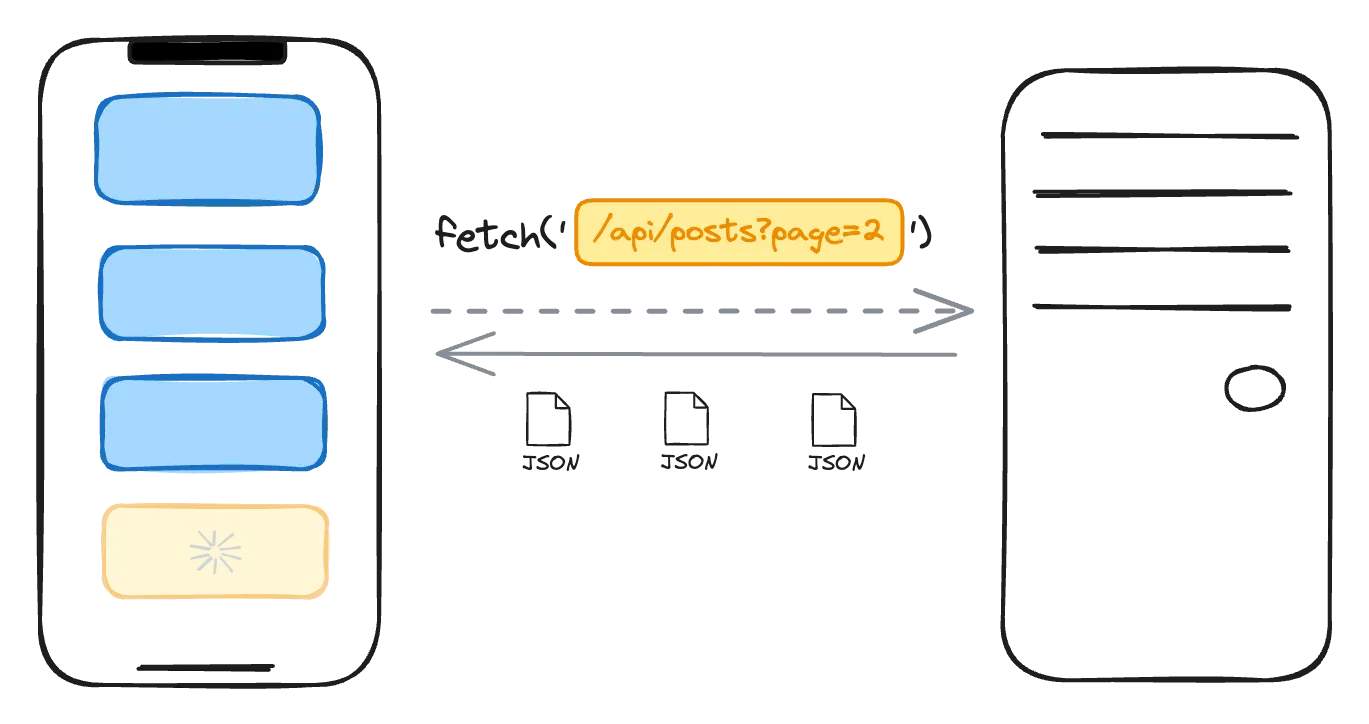
- Simplified data fetching: React Query provides an intuitive API for fetching data from RESTful or GraphQL APIs, drastically reducing boilerplate code and improving developer productivity.
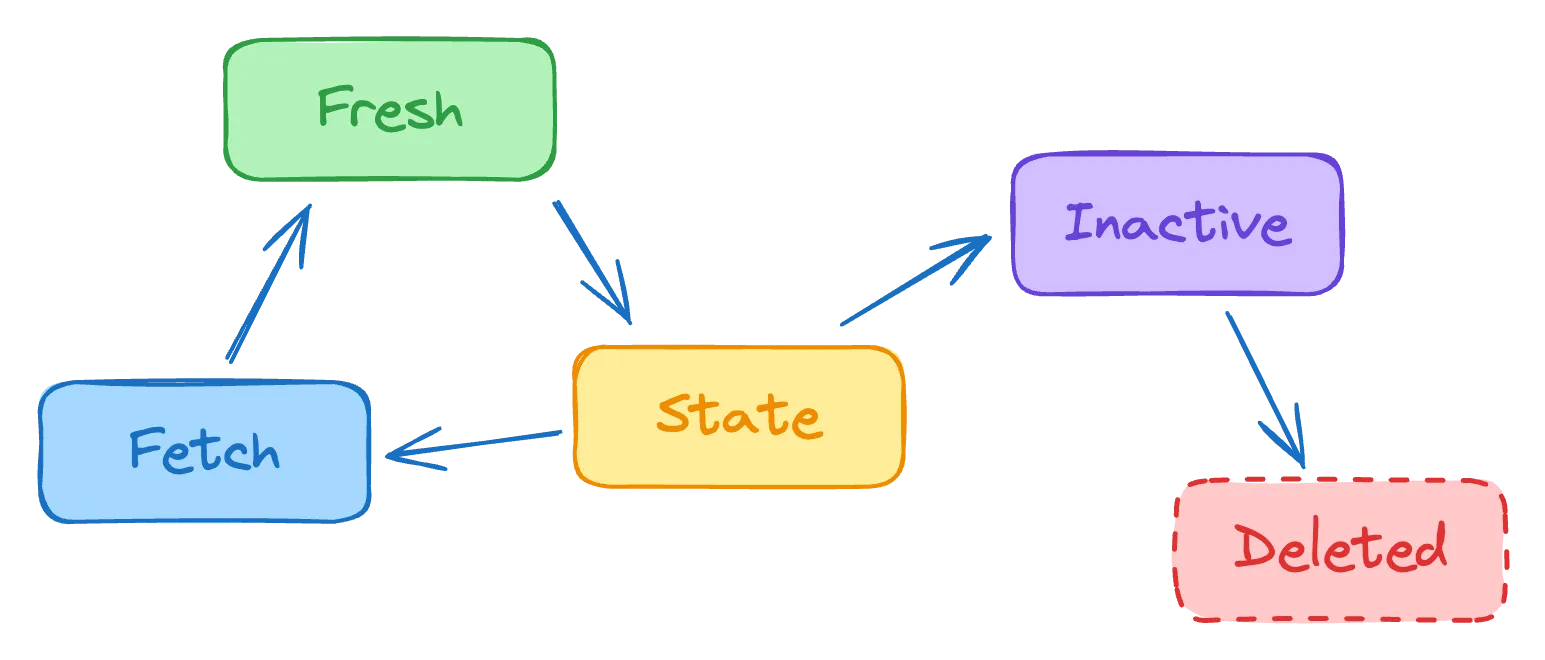
- Intelligent caching: The library implements automatic caching strategies, improving performance by minimizing unnecessary network requests and providing faster access to data.
- Automatic background updates: React Query can refresh data in the background, ensuring that users always see the most up-to-date information without manual intervention.
- Built-in error handling: The library offers robust error handling and retry capabilities out of the box, making it easier to build resilient applications.
Project Integration Workflow
To start using React Query in your project, follow these steps:
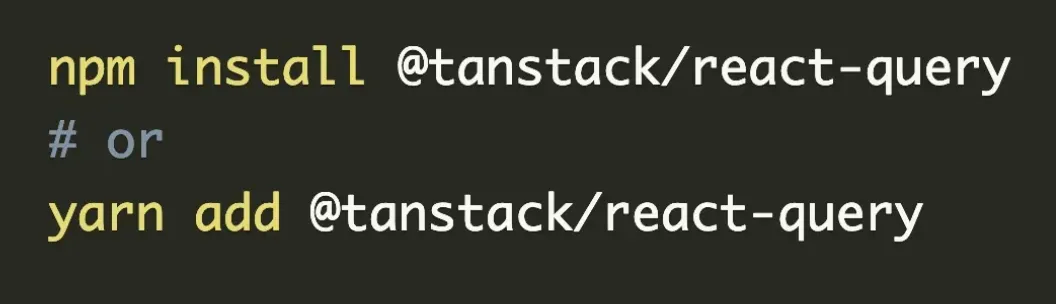
Installation
Begin by installing React Query and its peer dependencies using npm or yarn.

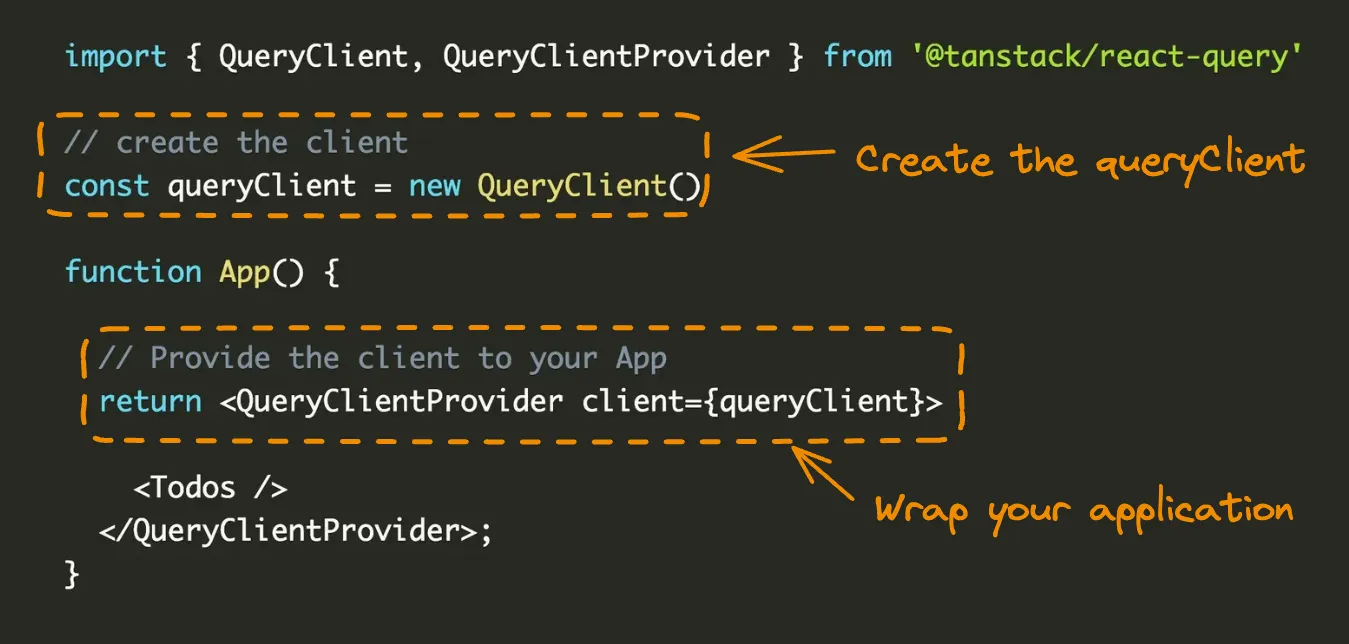
QueryClient Setup
Create a QueryClient instance and wrap your application with QueryClientProvider.

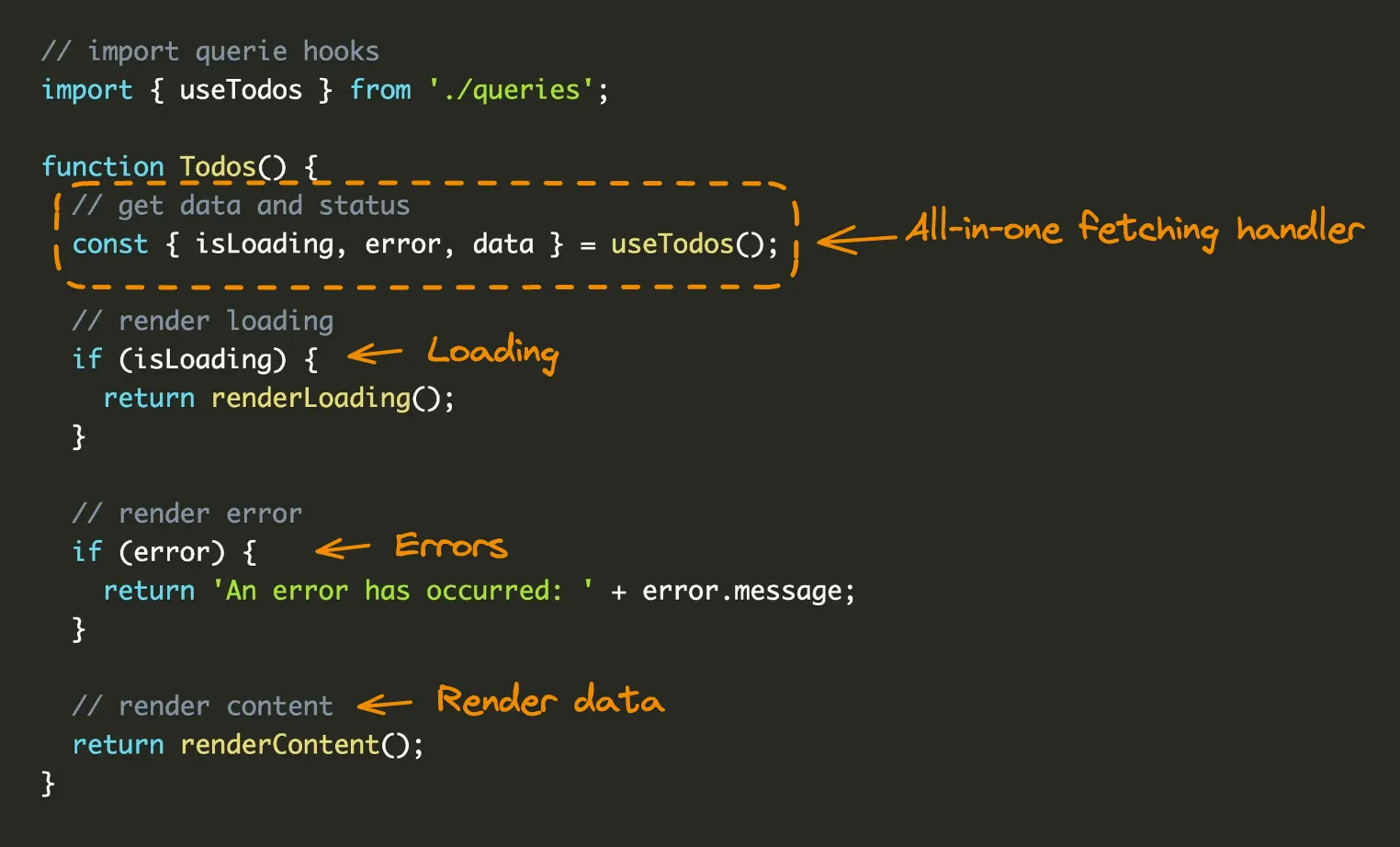
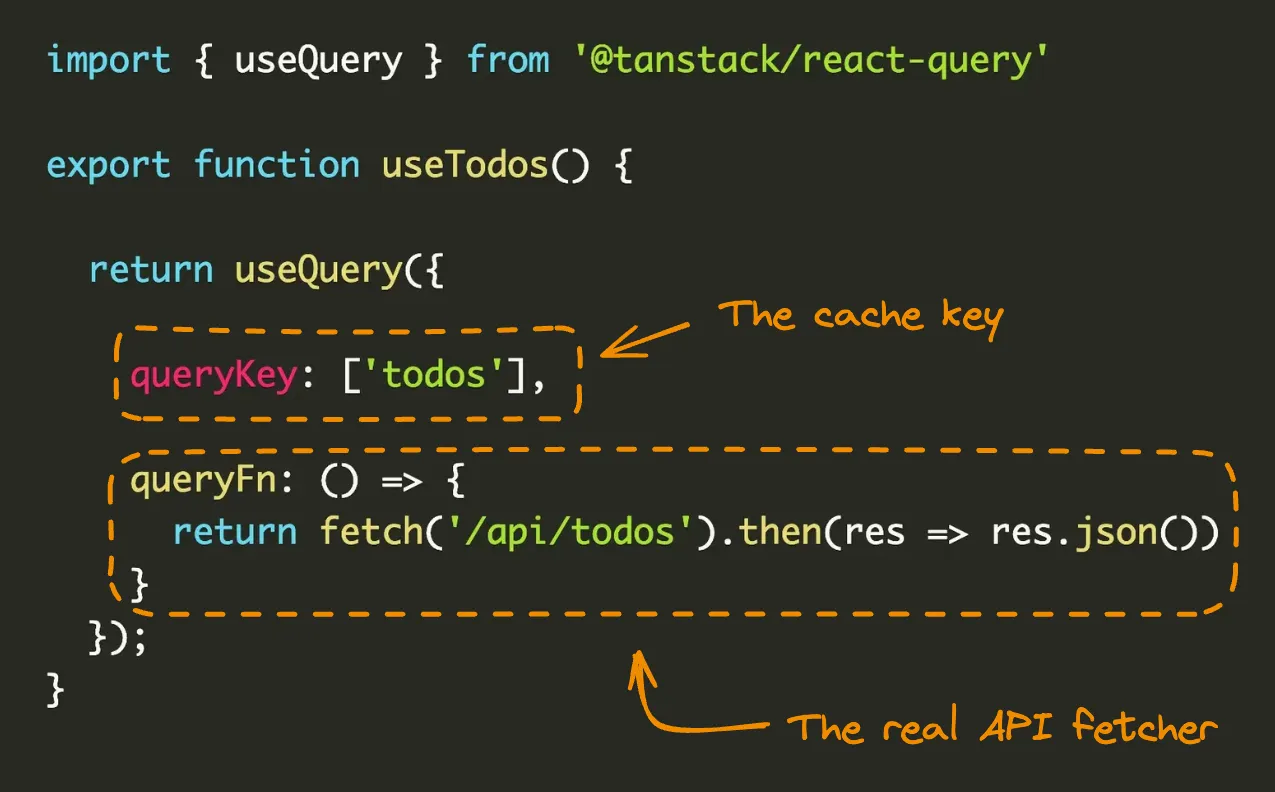
Define Queries
Create custom hooks for your queries using the useQuery hook.

-
queryKey is a unique identifier for your query, acting as a key to manage cached data. You can use
strings,arrays, orobjectsto create distinct query keys. -
queryFn is the function responsible for fetching data from your API or data source. It accepts no arguments and should return a promise that resolves with the fetched data.
Use Queries in Components
Implement the custom hooks in your components